在上一篇已經完成了WordPress的初步安裝,只是裝完之後版型有夠鳥,功能也有夠陽春,更重要的是沒有「購物車」的功能…不用太著急,接著會在本篇完成「購物網站版型」與「購物車功能」安裝。
步驟1. 進入管理後台新增佈景主題
如果忘記登入網址,這邊有個適合絕大多數WP網站進入管理登入頁面的小技巧,在網址後面加上”wp-admin”即可進入管理員登入頁面,以本篇範例來說:https://xiang666.ddns.net/wp-admin
【注意】一般情況下用Windows架設的Web Server是沒有Mail Server功能的,在尚未安裝其他Mail SMTP外掛的情況下,無法使用「忘記密碼」的功能。
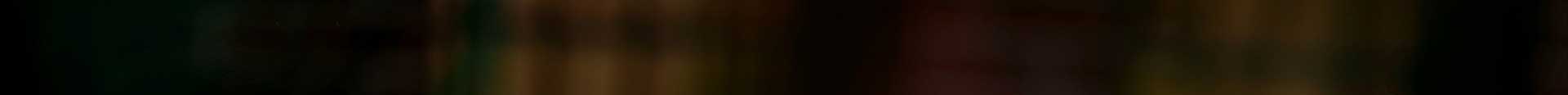
進入管理後台後,點選左側功能列的 外觀>佈景主題

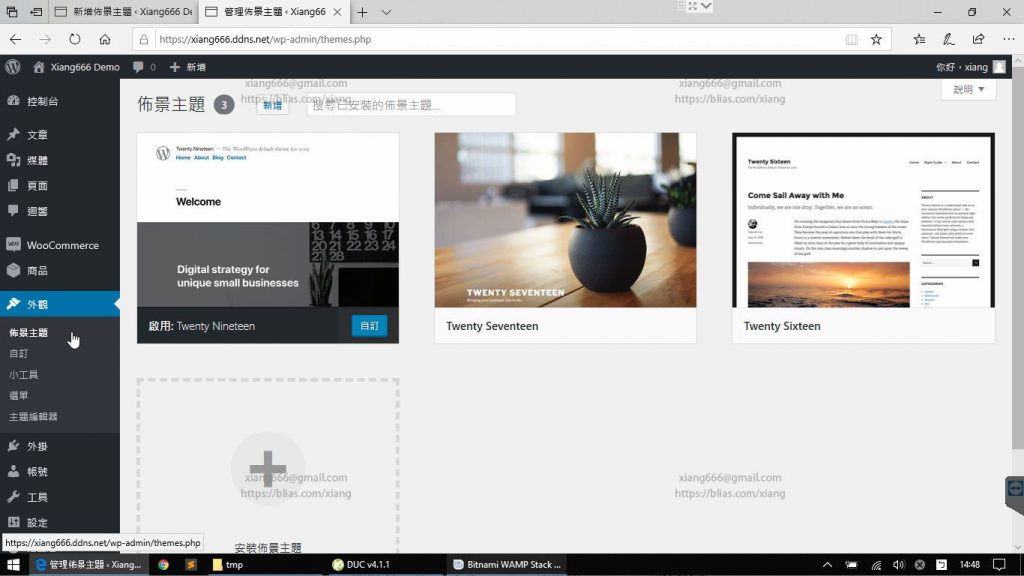
點選畫面上方的[新增]

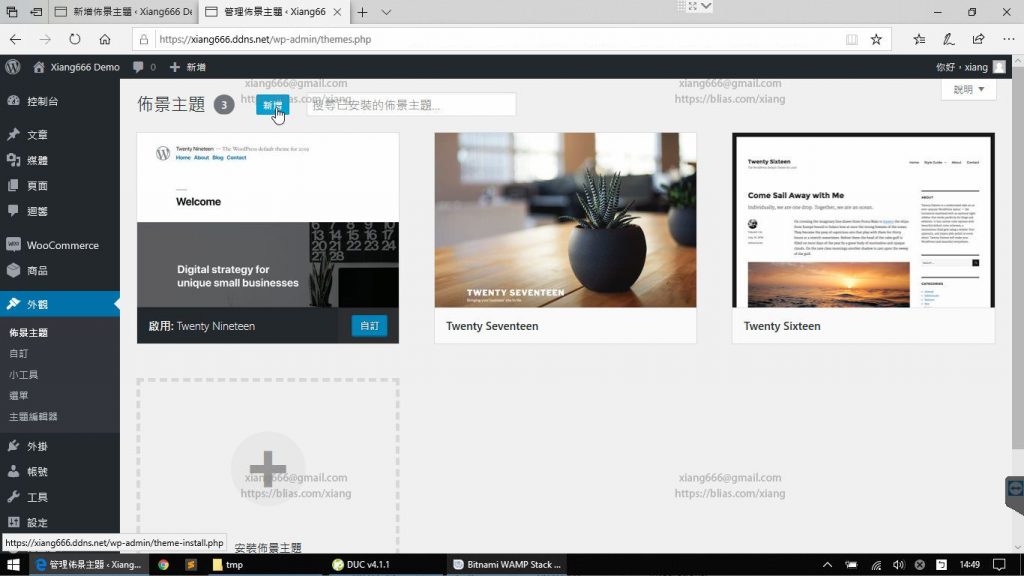
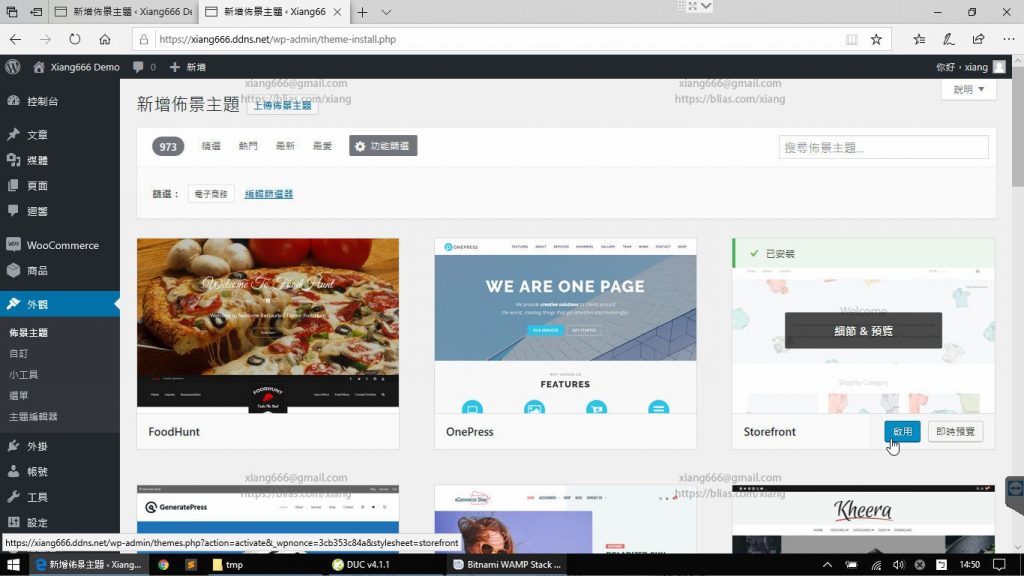
接著搜尋"Storefront"這款佈景主題,並點選安裝

安裝完成後,按下[啟動],到這裡就算完成版型的替換。

步驟2.安裝WooCommerce購物車外掛
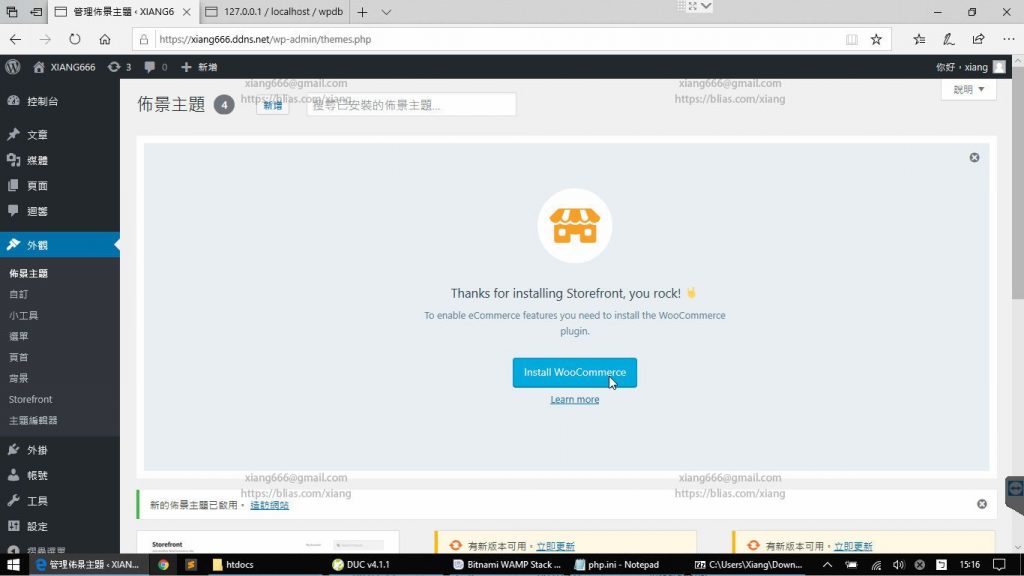
由於”Storefront”這款版型是針對購物網站需求所設計的,所以在啟用之後,會自動偵測是否有安裝”WooCommerce”購物車外掛,在尚未安裝的狀態下,會很貼心的顯示對話框建議你安裝,只要點擊對話框中的[Install WooCommerce]即可。

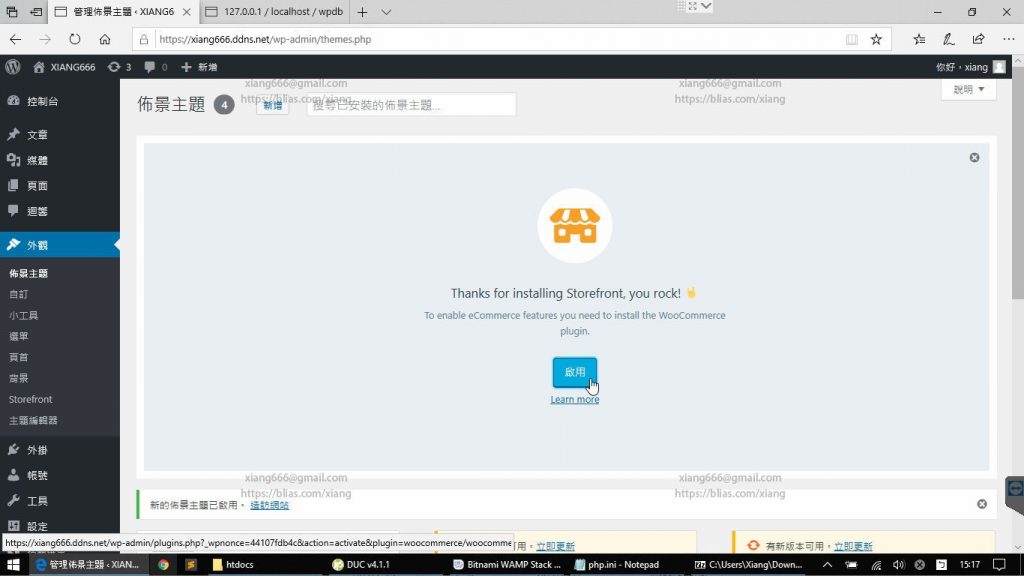
安裝完成後,一樣要繼續點擊[啟用]才算完成。

步驟3. 設定網站首頁
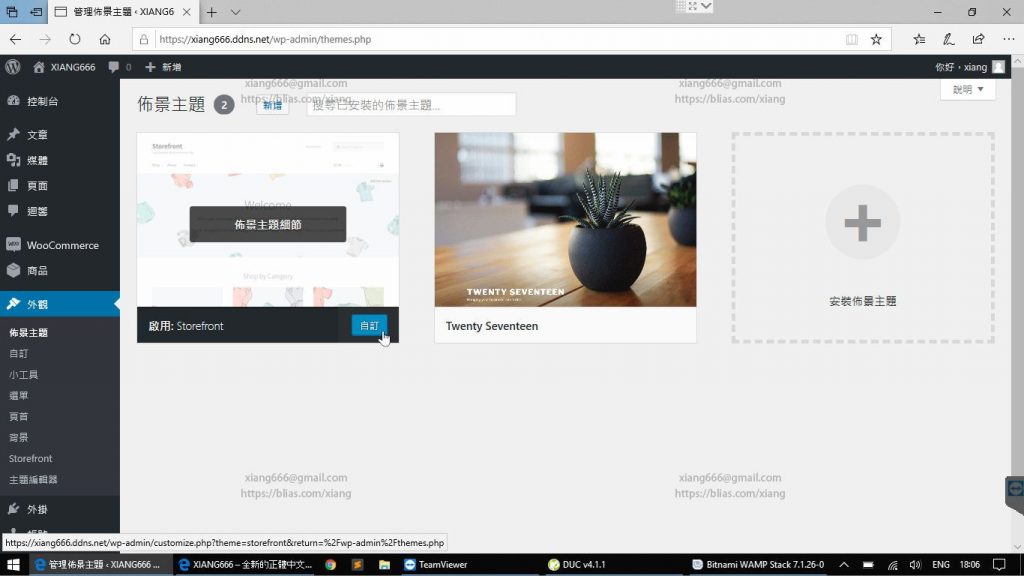
為了確保版型有正確套用,請重新回到 外觀>佈景主題,並且在已經是起用狀態的版型-Storefront 上按下[自訂]

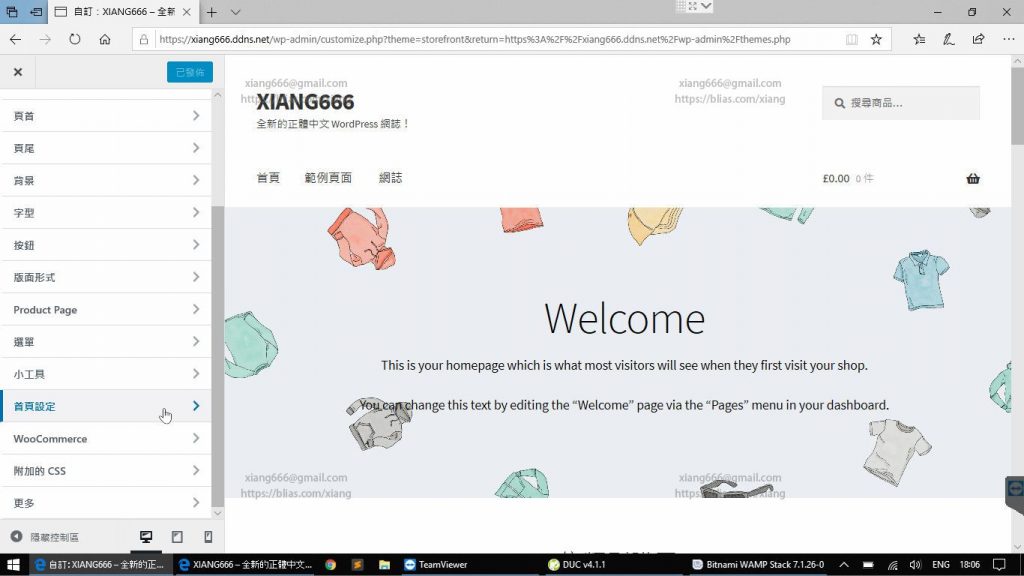
進入到版型自訂介面後,從左側的功能選單下方可以找到[首頁設定]

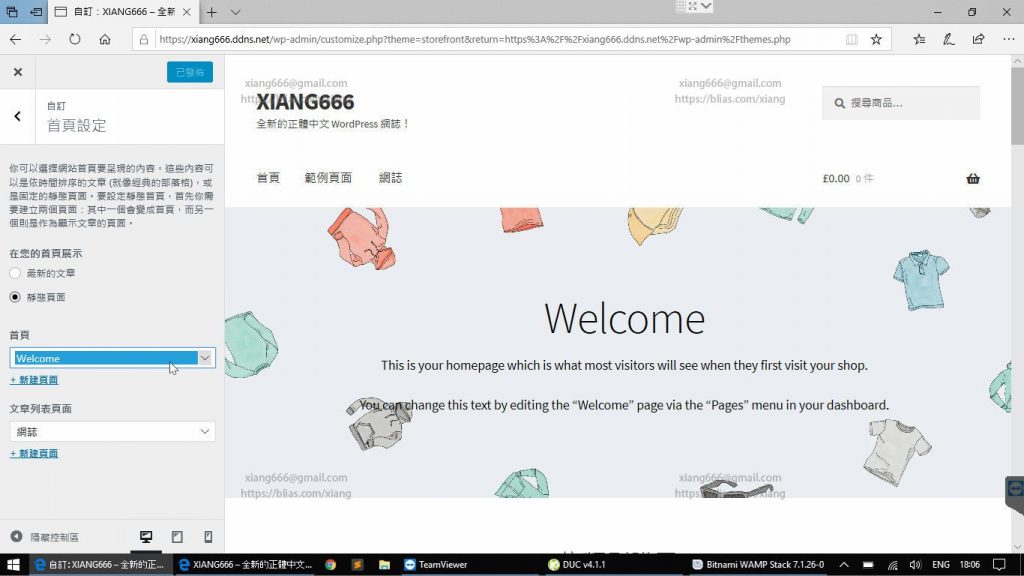
在這裡請把選項改成如下圖顯示的項目
在您的首頁展示:靜態頁面
首頁:Welcome
文章列表頁面:網誌

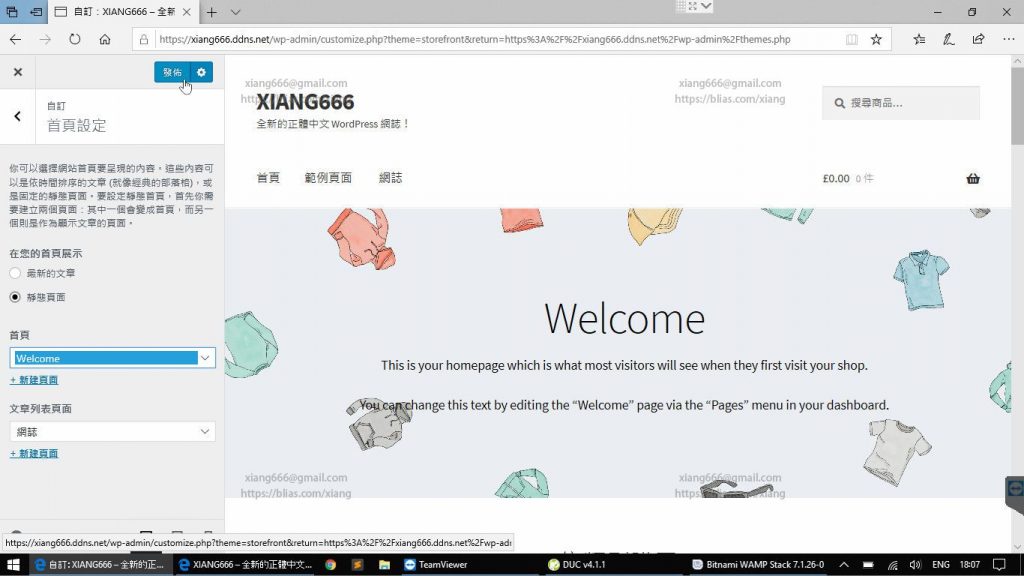
設定好後,按下左上方的[發佈]

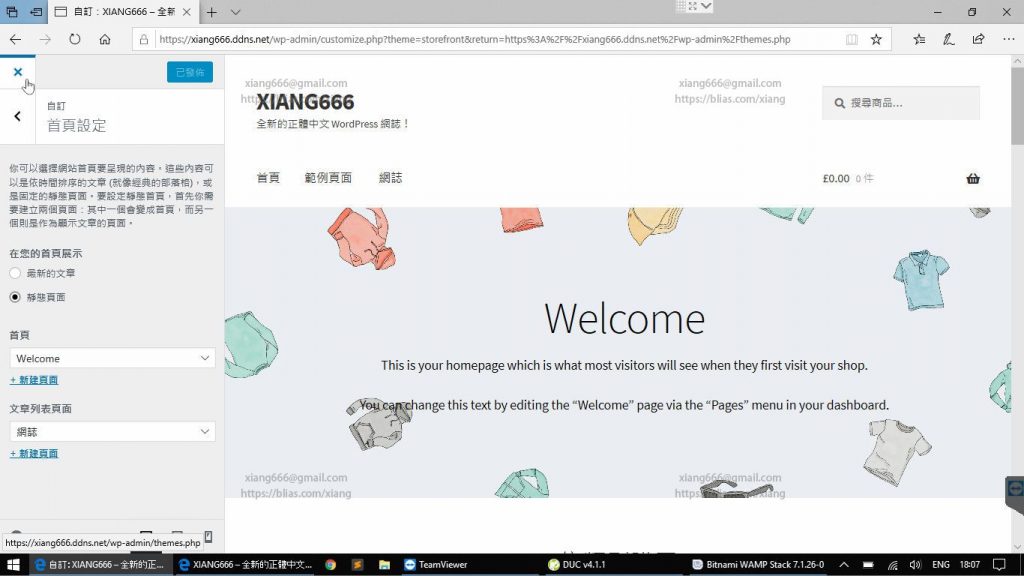
等代[發佈]按鈕傳變成[已發佈]的狀態時,點擊自訂介面中左上角的X離開,回到後台管理介面

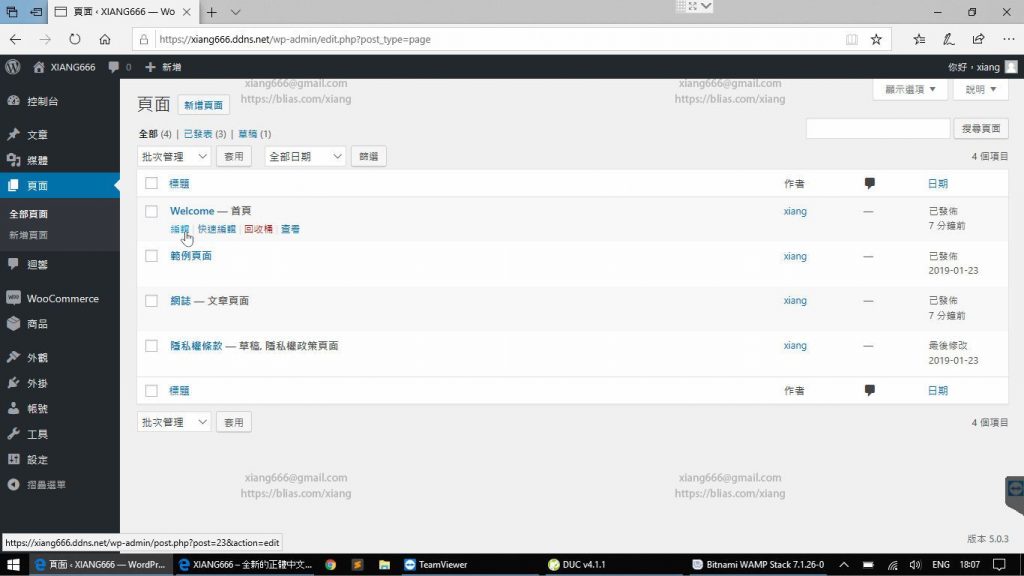
回到管理介面後,點選左列功能 頁面>全部頁面,這時候可以看到”Welcome”這個項目右邊有出現”-首頁”的標記,表示剛剛的設定有完成,接著為了進一步確認,將游標移動到”Welcome”會浮現出該項目的管理功能,點擊[編輯]

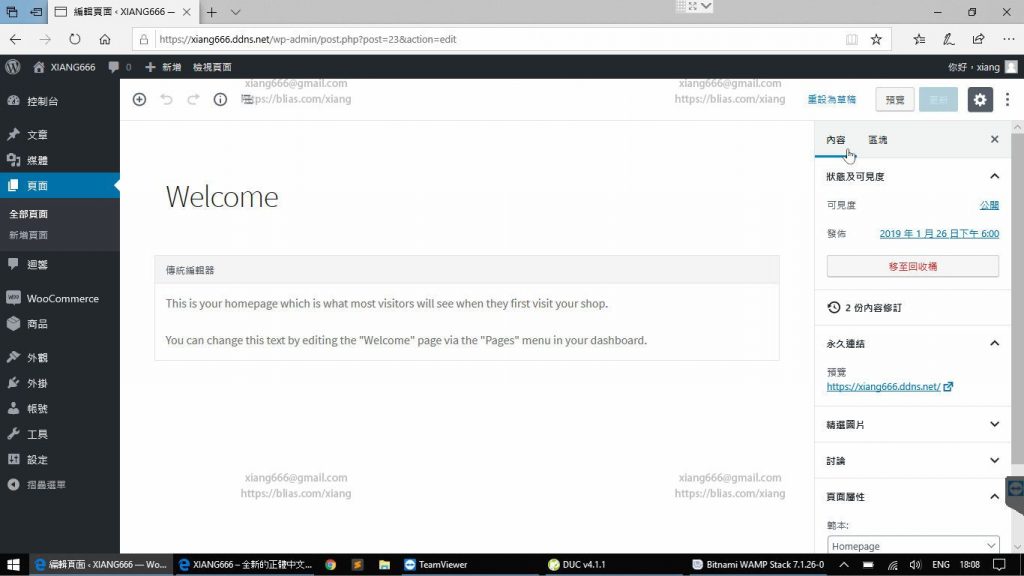
進入頁面編輯介面後,將介面右側的功能欄位切換到[內容]

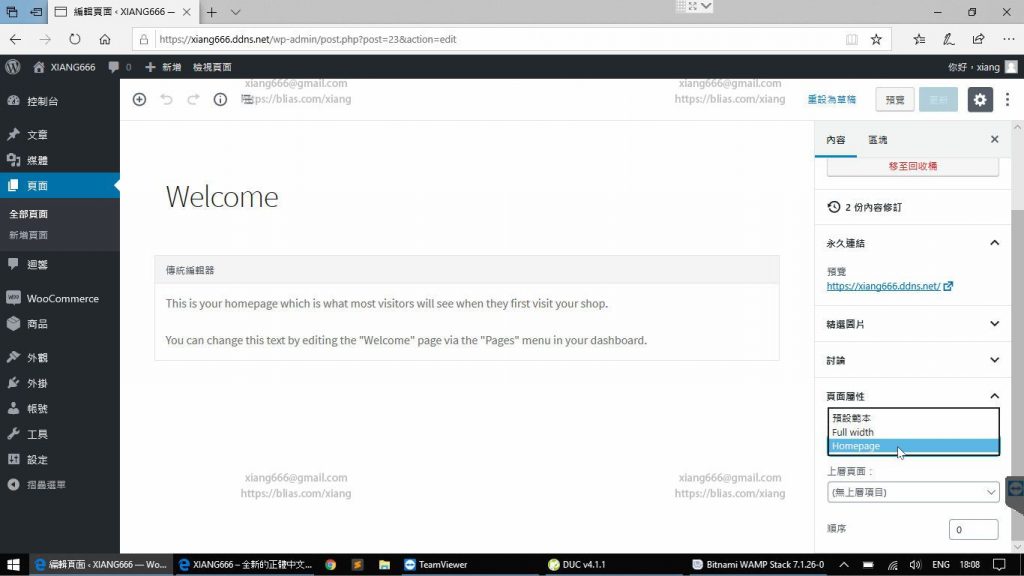
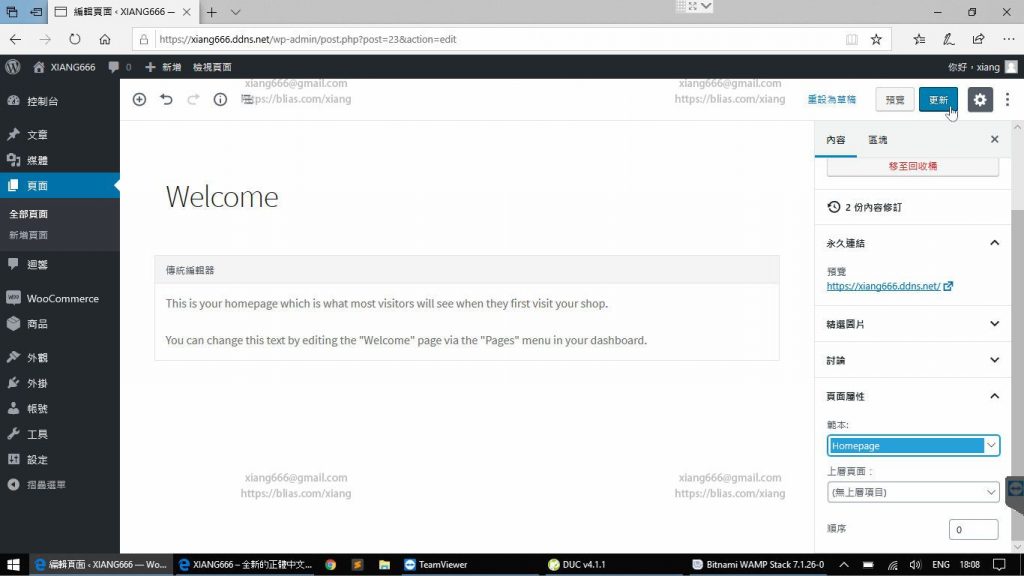
在[內容]欄位下,找到頁面屬性,並選擇Homepage

之後按下左上角的[更新],完成版型首頁的設定

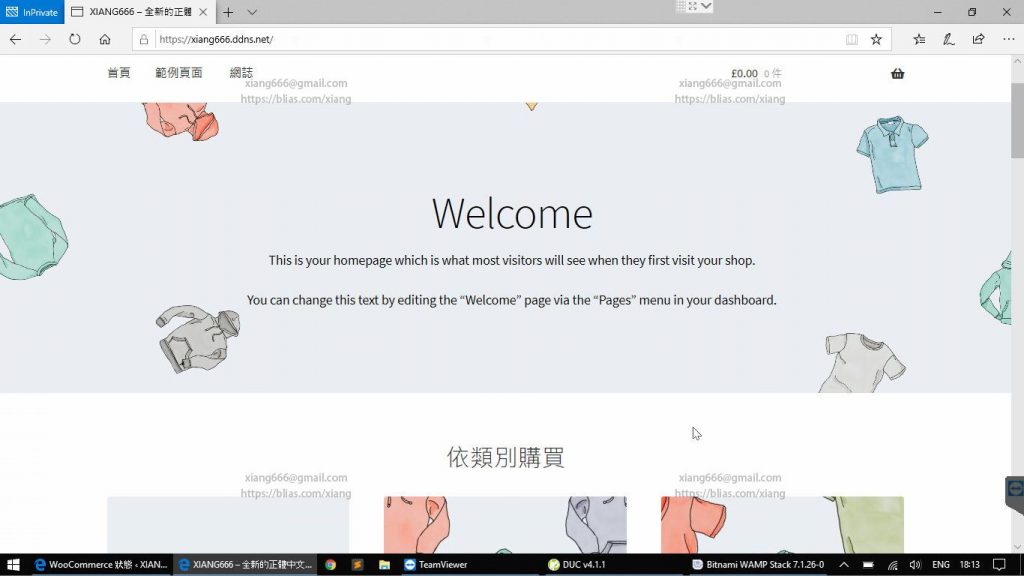
回到網站首頁,便可以看到網站首頁已成功套用”Storefront”的首頁版型

可以看到右上角出現了購物車的符號,但是還別急,別忘了還有一些細節設定要調整,甚至還有一些衰毛的問題要先處理,下一篇會講解如何完成設定購物車,不過在這之前建議先到Wordpress後台>WooCommerce>狀態 檢查一下是否有紅字的項目,並請參考以下範例把錯誤的部分逐一修正: