通常在一般Windows環境下利用套裝軟體所架設的Web Server僅提供HTTP的服務(請參考 專題:自己的網站自己架),並不包含Mail Server的功能,即便是自行架設了Mail Server也可能因為是使用浮動IP的網路導致e-mail發送出去後被攔截判定是垃圾郵件(spam)無法順利送達收件者的信箱。
幸好現在有很多免費信箱(比如最受歡迎的Gmail)開放使用者利用其SMTP服務,並以你註冊的信箱發信,如此一來就可以解決不能架設Mail Server的問題,簡單來說,就是直接利用現成的、別人架好的Mail Server來處理發信。
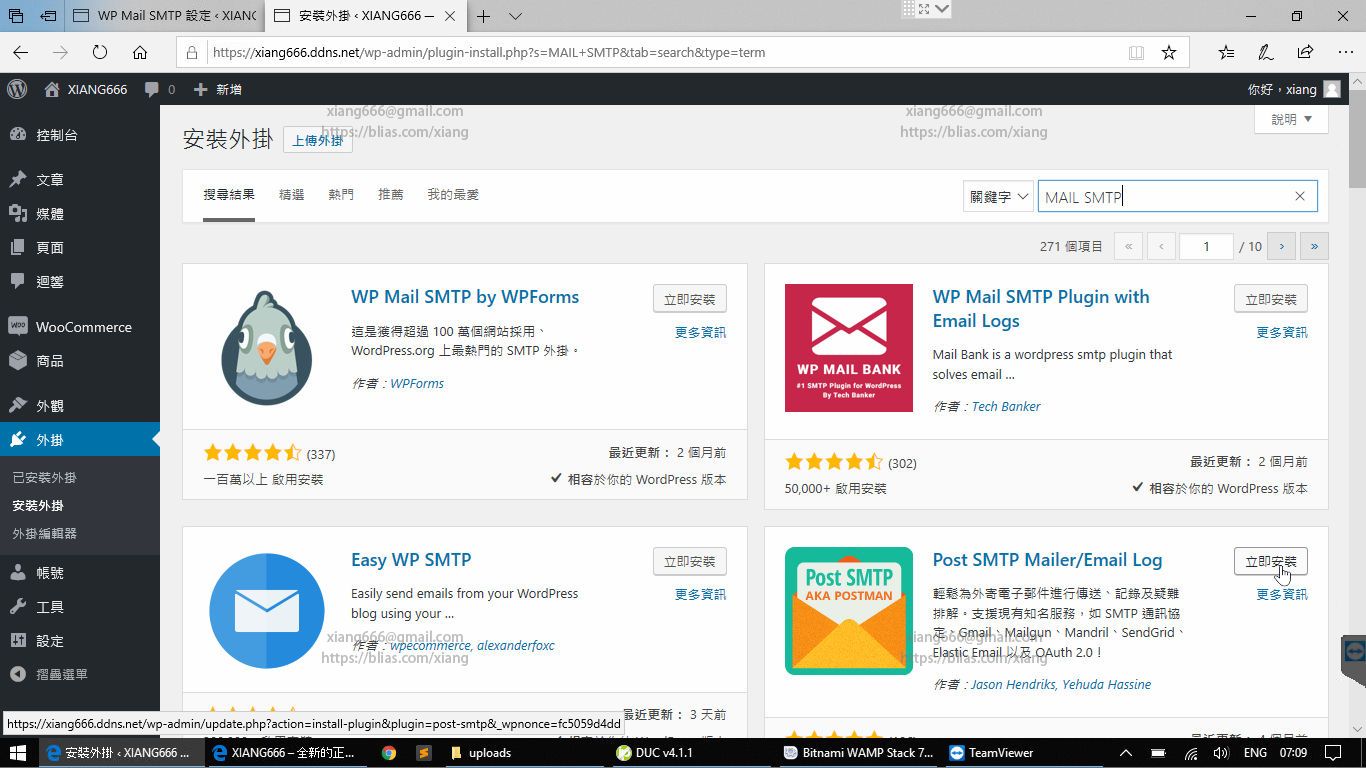
步驟1. 進入Wordpress管理後台>外掛>安裝外掛
然後搜尋”MAIL SMTP”找到一款名稱為”Post SMTP Mailer/Email Log”的外掛,如下圖右下角黃色信封圖案的那個外掛程式。按下[立即安裝],安裝好之後按下[啟用]

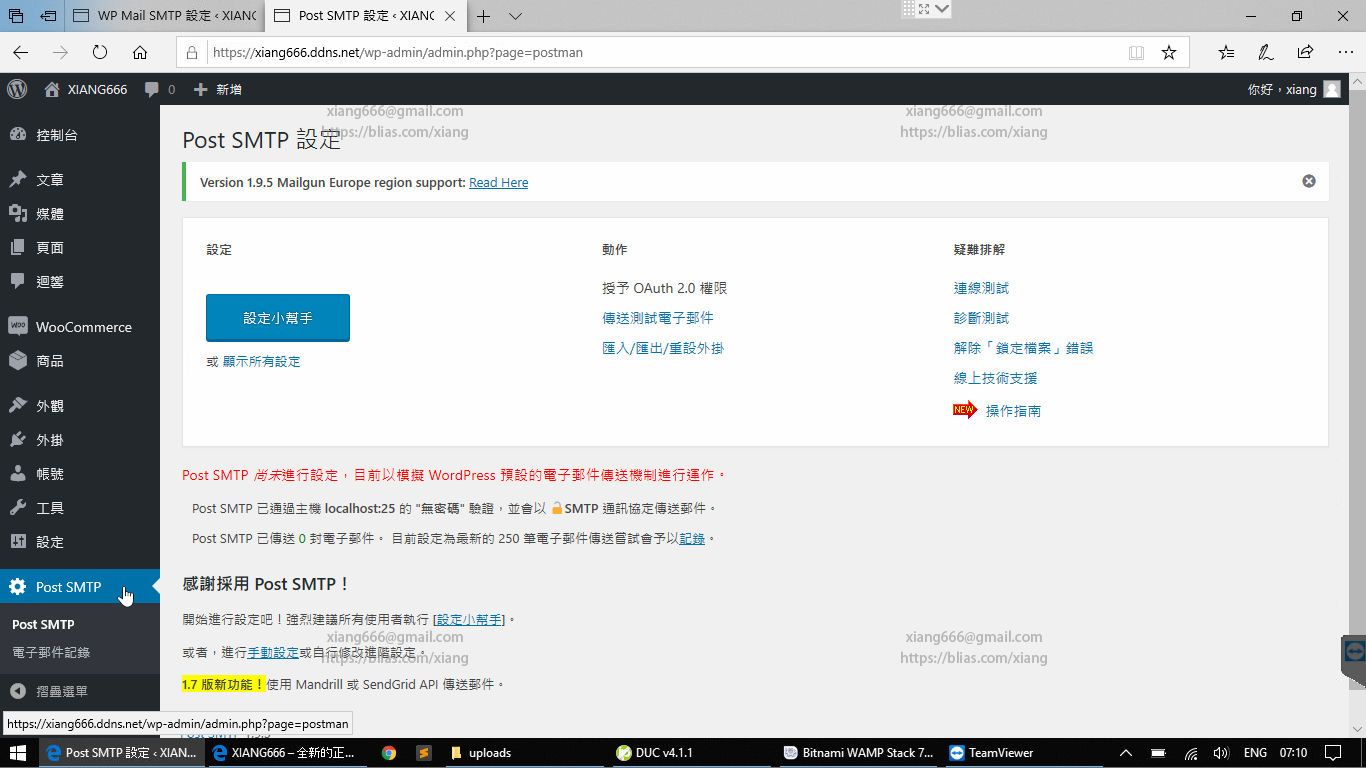
步驟2. 點選左側Post SMTP的功能選單
安裝並啟用成功後,可以在管理介面左側功能選單下方找到”Post SMTP“的功能,點進去後即可開始進行設定。

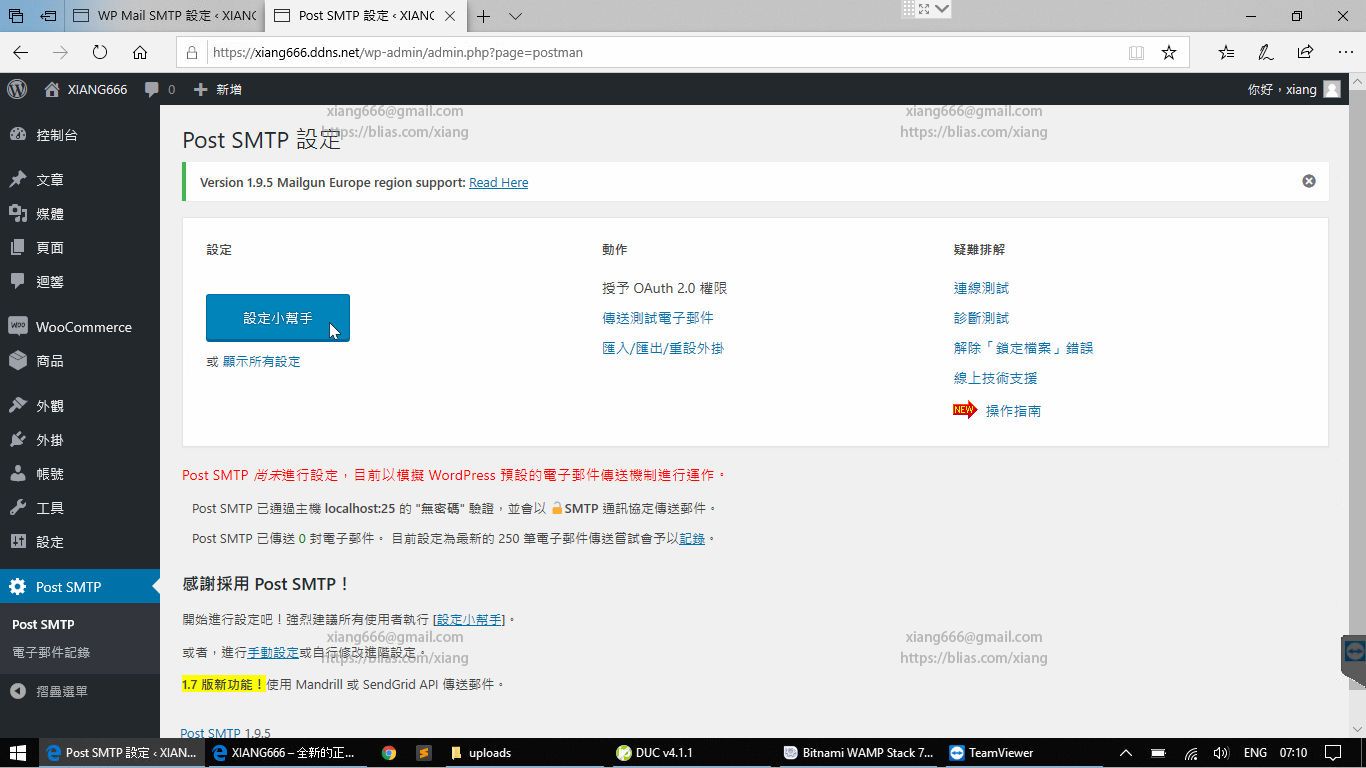
步驟3-1. 點擊[設定小幫手]
這個外掛貼心的地方除了幾乎中文化外,最重要的就是有適合初學者的設定流程。

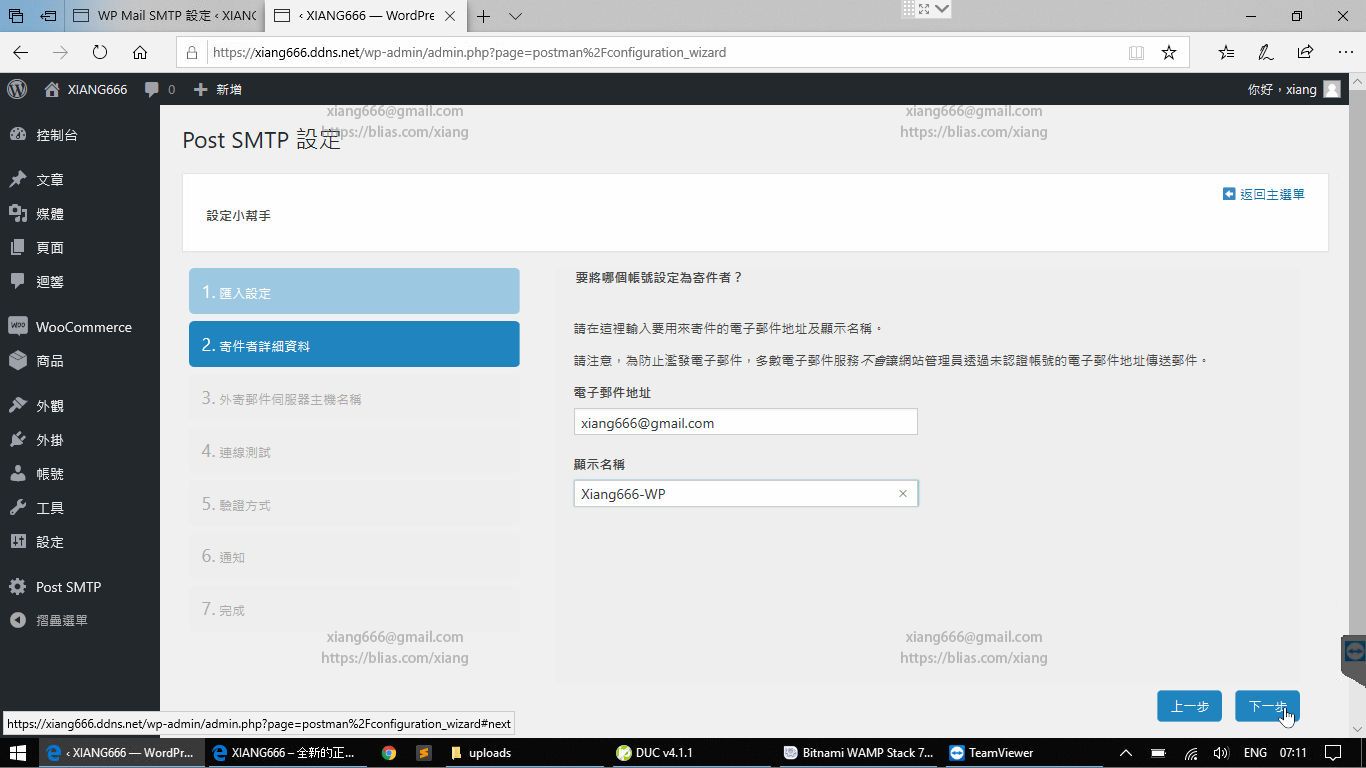
步驟3-2. 輸入要讓Wordpress用來發送e-mail用的電子信箱帳號/地址及顯示名稱,顯示名稱可以任以命名,最主要是方便讓收件人辨識這是哪裡寄來的信。輸入完成後按[下一步]

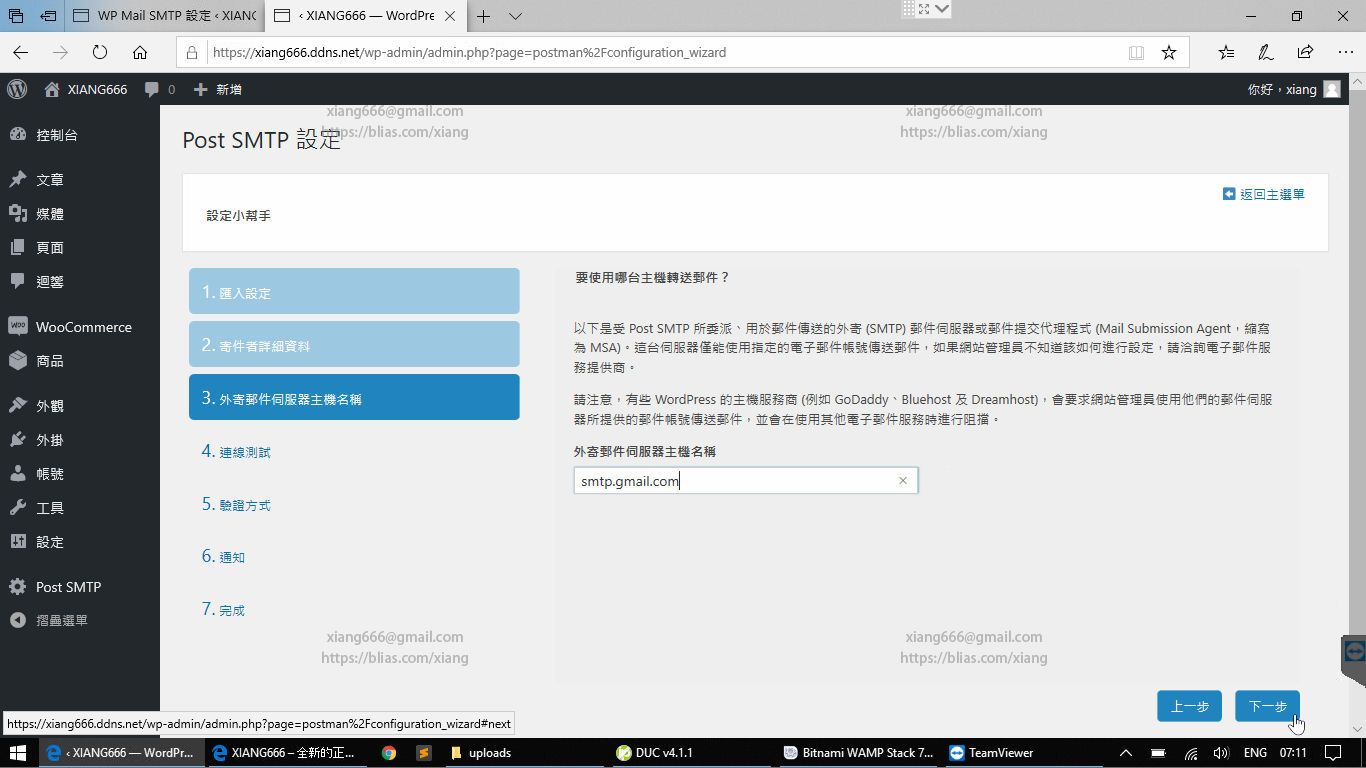
步驟3-3. 外寄郵件伺服器主機名稱,使用預設的smtp.gmail.com即可, 按[下一步]

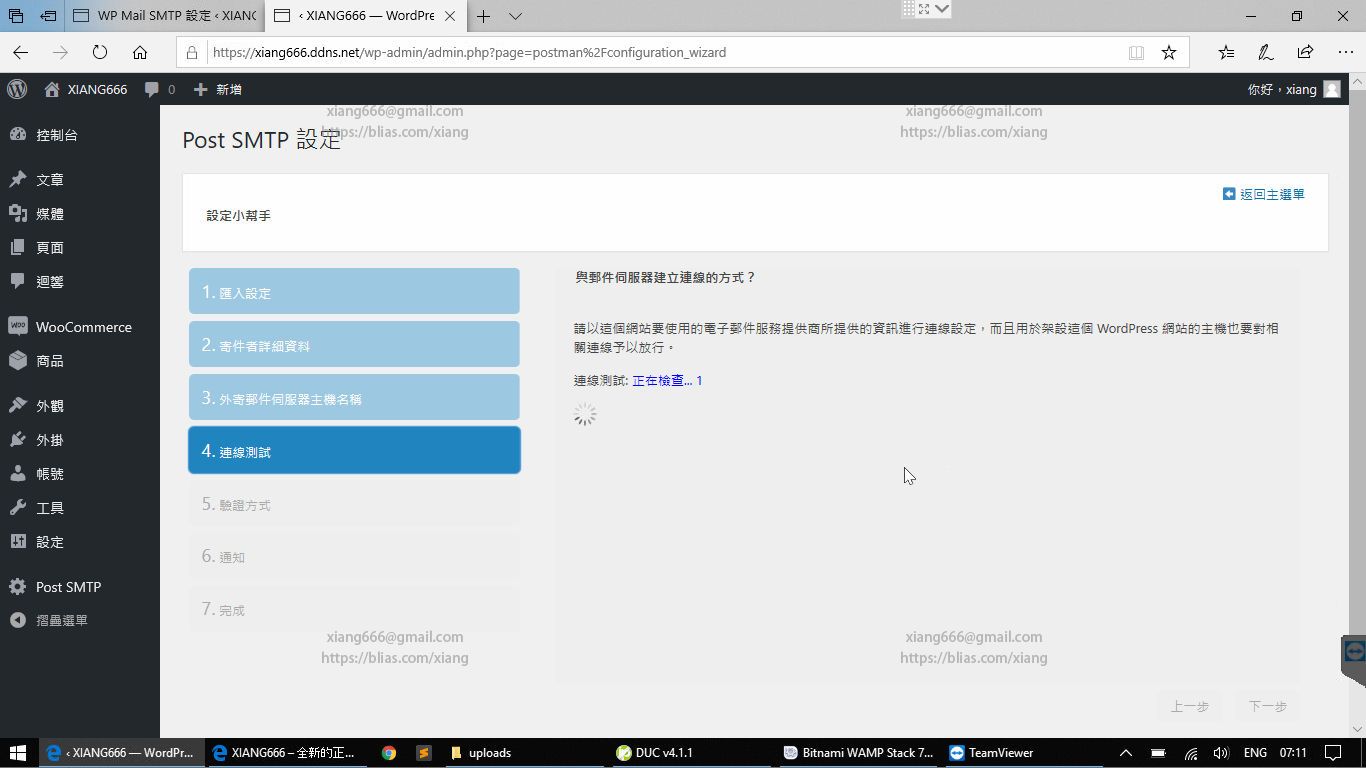
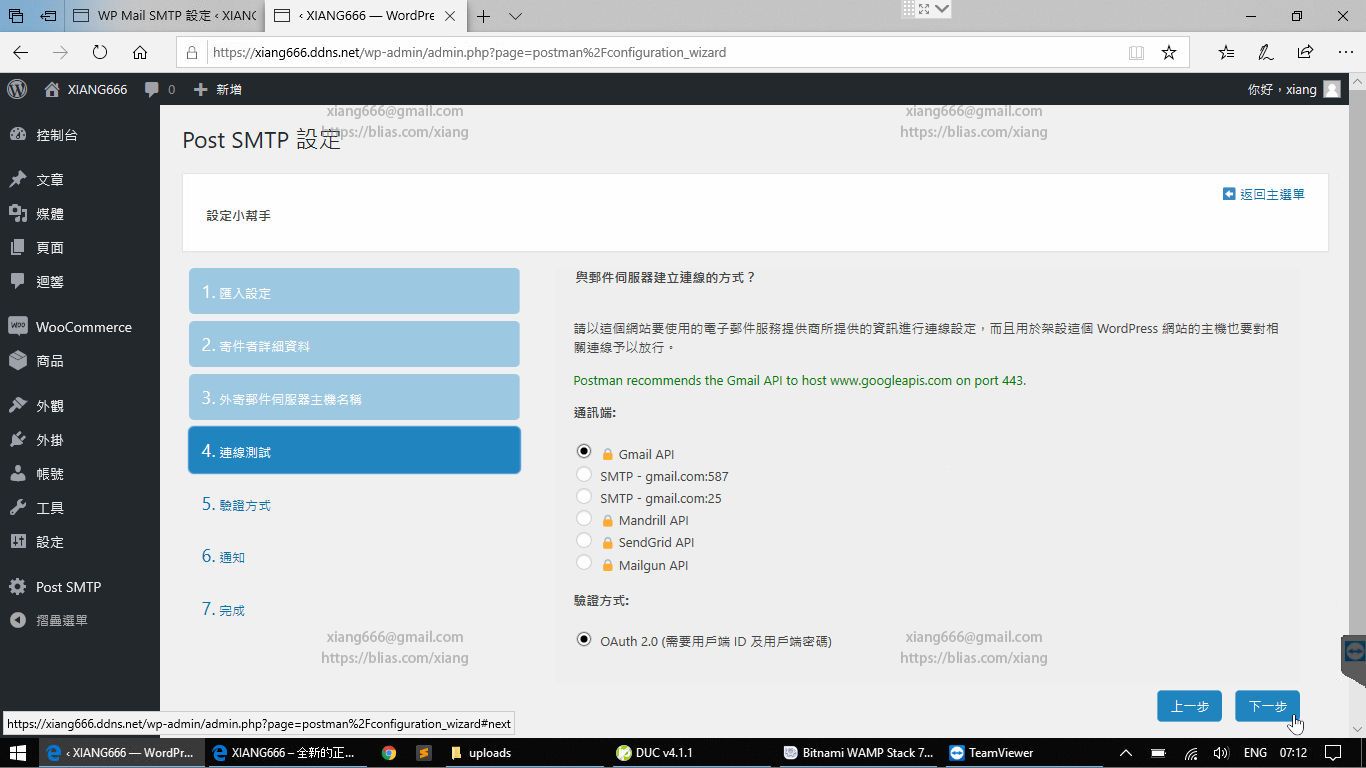
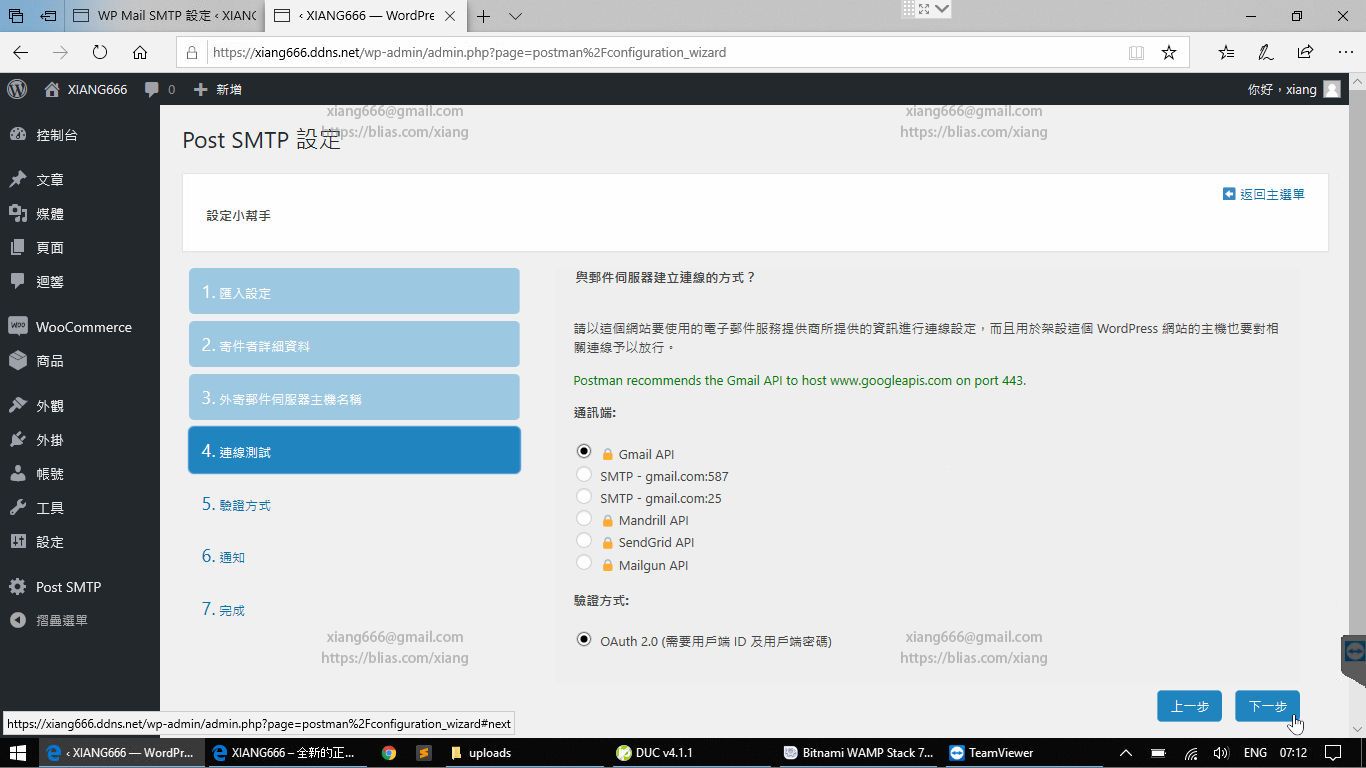
步驟3-4. 這個步驟會開始檢查可以連線的服務器,稍微等候一段時間,就會列出可以使用的SMTP Server

步驟3-5. 選Gmail API
利用Gmail來做發送的話,這裡建議選Gmail API,並且驗證方式●OAuth 2.0要選取,然後按下[下一步]

步驟3-6. 設定Gmail OAuth使用權限
一般人到這裡可能會卡住,不過不用擔心,本篇會一步步教學如何完成。到這裡時先暫停在這個步驟畫面,保留這個網頁分頁,然後先另開一個網頁分頁到這個網址https://console.developers.google.com/start/api?id=gmail 來進行API服務授權

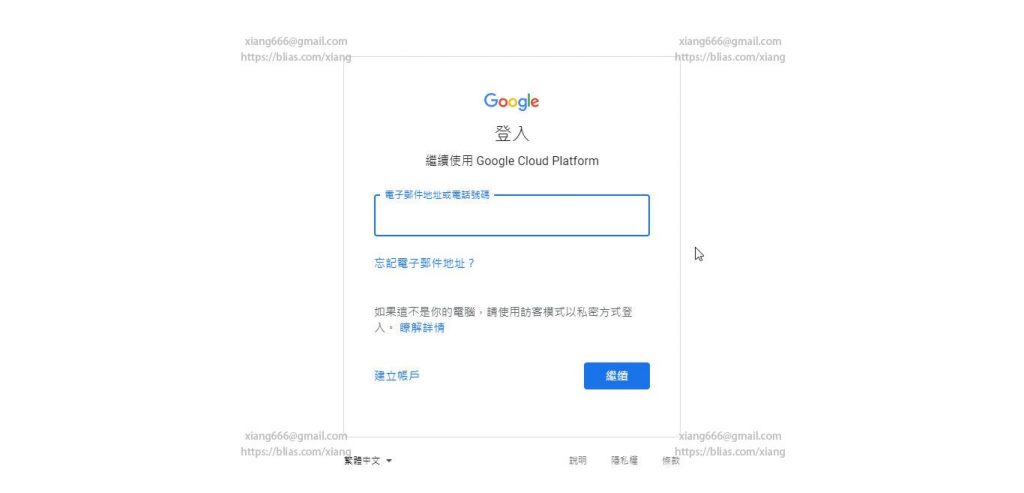
步驟4-1. 進入 步驟3-6. 說的網址,然後登入,登入帳號就是要做為Wordpress發送信件的Gmail信箱

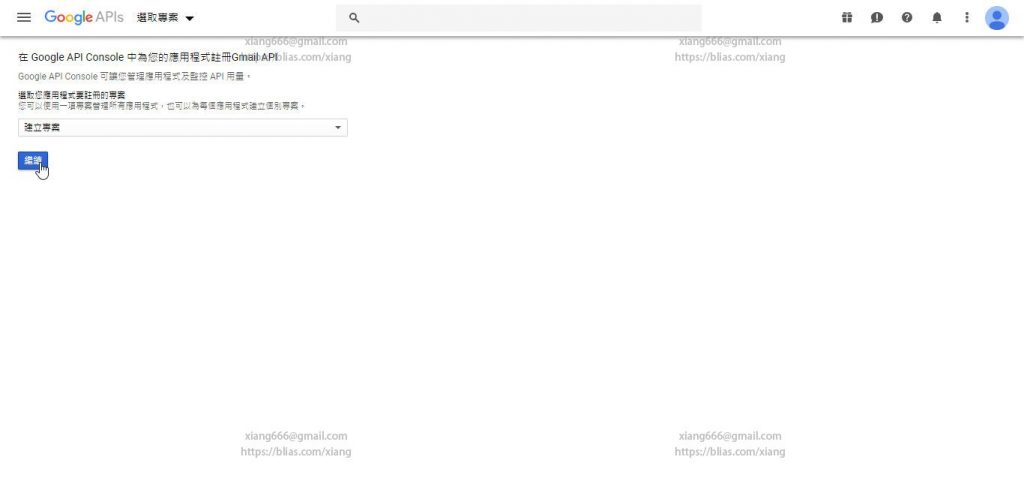
步驟4-2. 登入後可以看到開始建立API服務的畫面,選項預設是”建立專案/Creat a project”,直接按下[繼續/Continue]

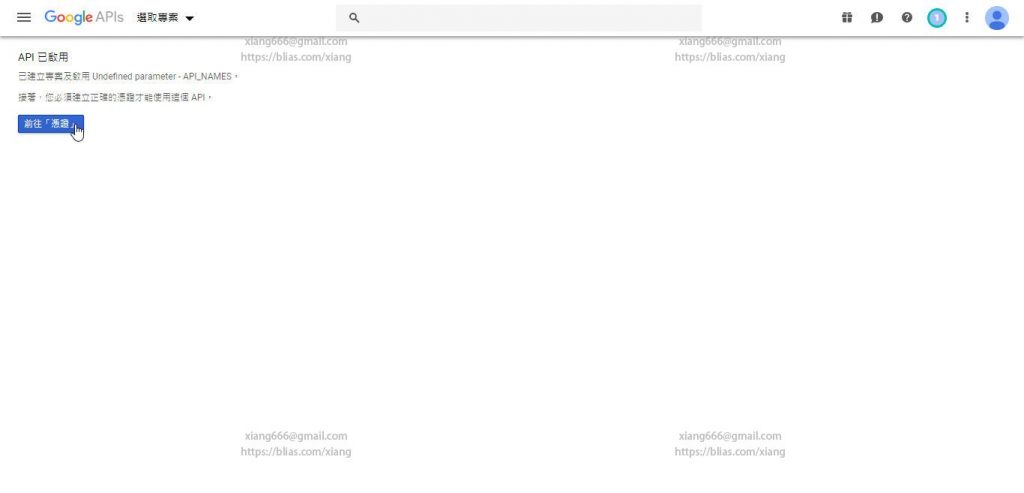
步驟4-3. API已啟用,接著按下[前往「憑證」]

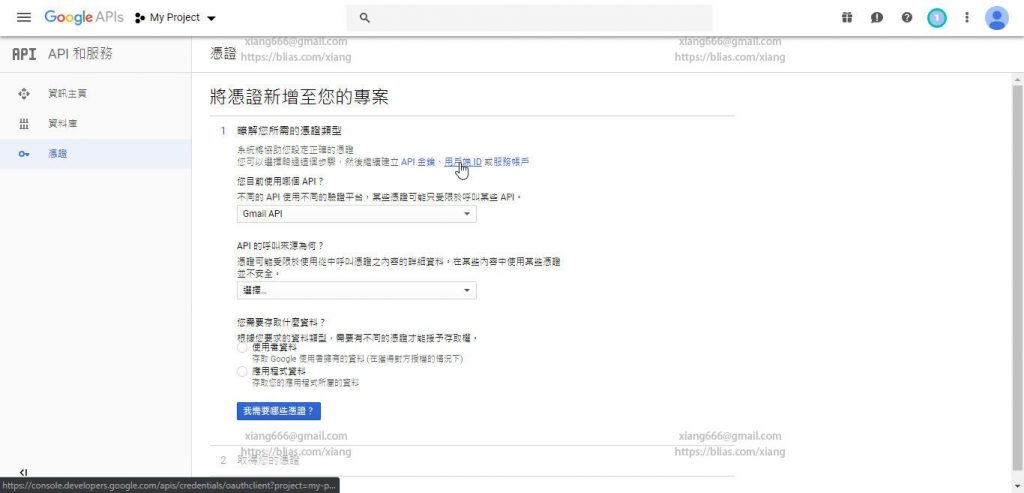
步驟4-4. 將憑證新增至您的專案
在這一個畫面,直接點[用戶端ID],如下圖游標所指之處

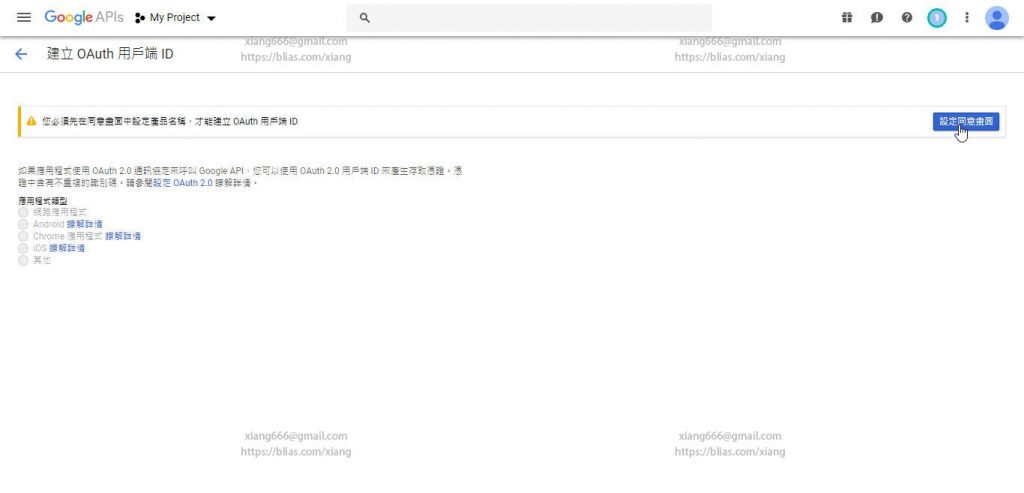
步驟4-5. 點選[設定同意畫面]

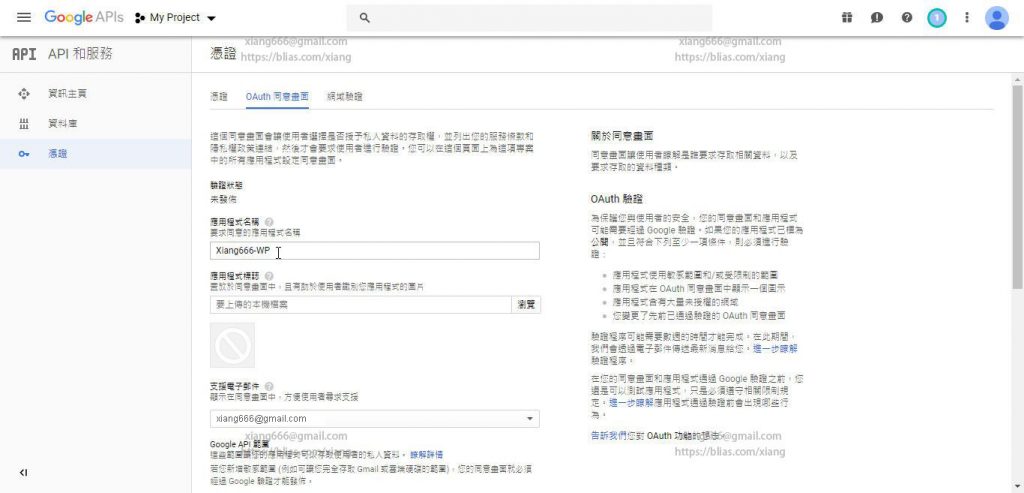
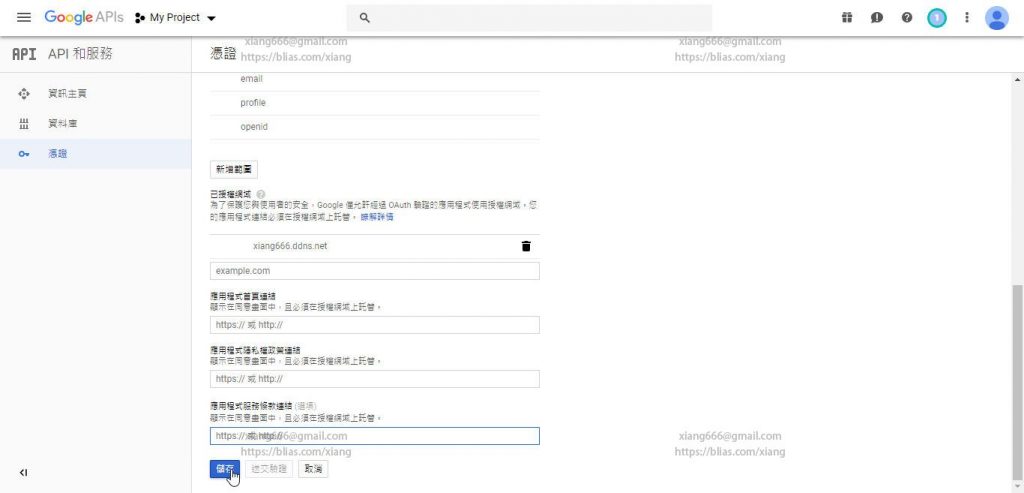
步驟4-6. OAuth同意畫面的設定
如圖片所示,只要先完成”應用程式名稱”的欄位設定,以及”已授權網域”的設定即可
應用程式名稱:取你方便識別的名稱即可,如本篇範例設定Xiang666-WP
支援電子郵件:設定要用來發信的信箱,如本篇範例xiang666@gmail.com

已授權網域:輸入網站域名,這裡不需要加上http,如本篇範例xiang666.ddns.net
【注意】已授權網域輸入完後要按下Enter送出,網域會如範例畫面所示登入在列表中(後面會有一個垃圾桶的ICON圖示)才是真正的輸入完成。
以上兩個欄位輸入完成後,按下[儲存]

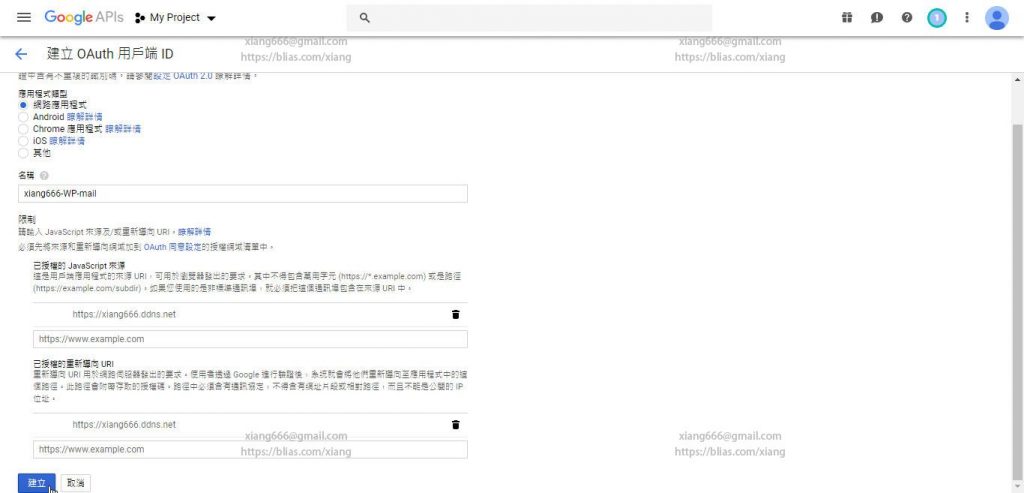
步驟4-7. 建立OAuth用戶端ID的畫面
應用程式類型:選取 ●網路應用程式
名稱:設定方便識別的名稱即可,本篇範例xiang666-WP-mail
已授權的JavaScript來源:完整包含http://的網址,本篇範例https://xiang666.dns.net
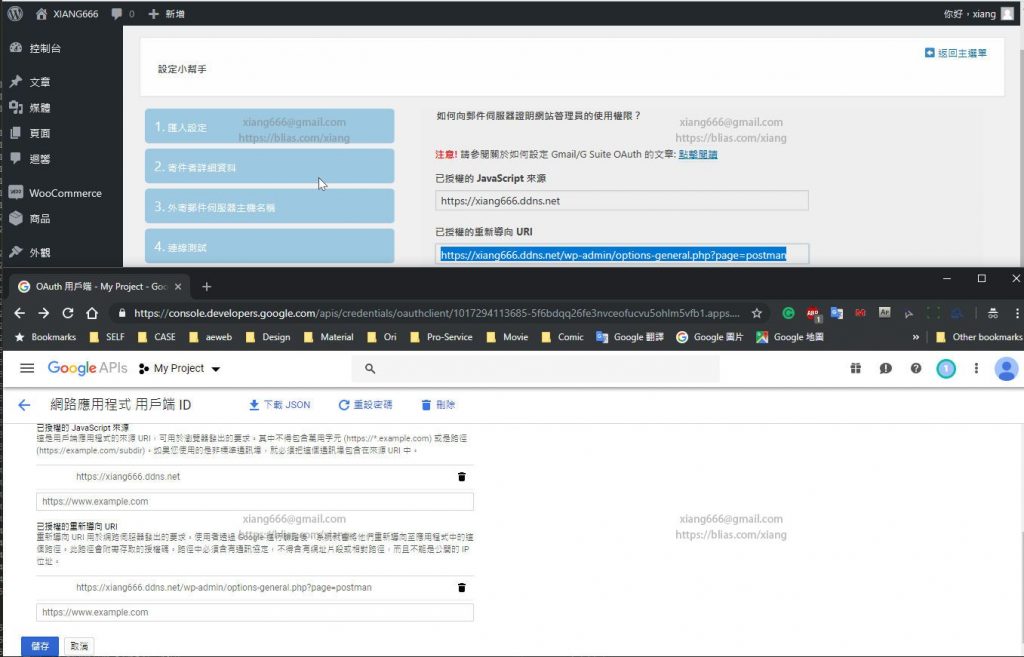
已授權的重新導向URI:這裡就要回到步驟 步驟3-6 的Wordpress設定畫面,將畫面中的”已授權的重新導向URI”的欄位值複製貼上到 “建立OAuth用戶端ID的畫面” 的 “已授權的重新導向URI”欄位。

本篇範例:
已授權的JavaScript來源:https://xiang666.dns.net
已授權的重新導向URI:https://xiang666.ddns.net/wp-admin/options-general.php?page=postman
【注意】這裡兩個欄位的網址輸入完都要按下Enter送出,並且登入在列表中(後面會出現垃圾桶的ICON)才是完成。
輸入完成後按下[儲存]

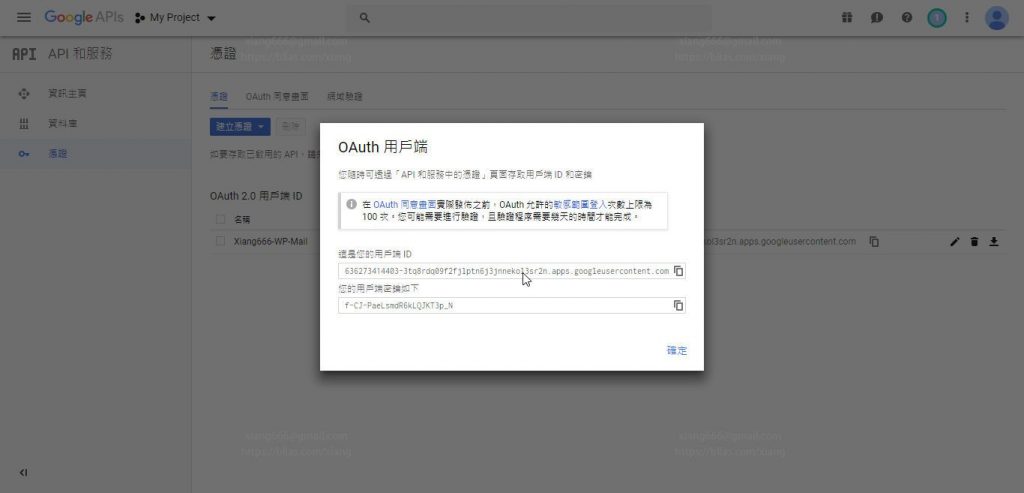
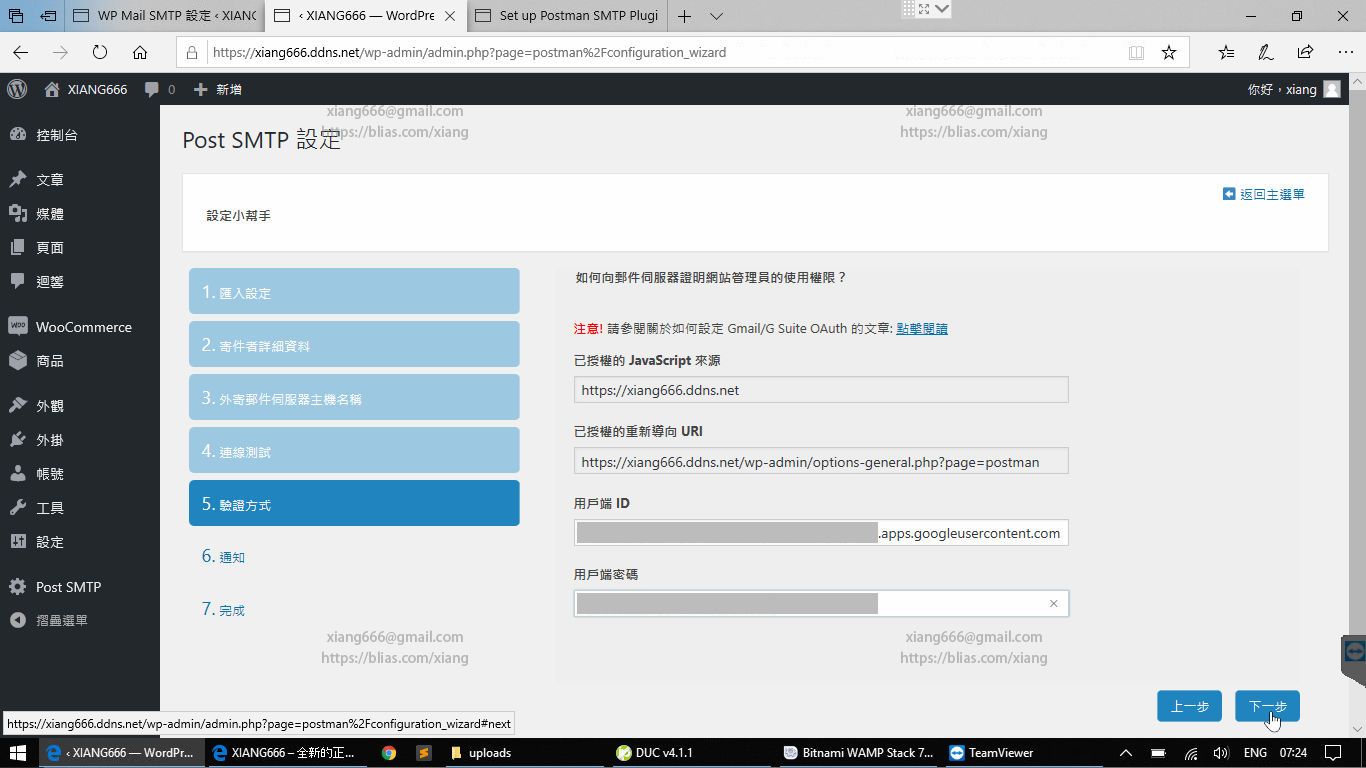
步驟4-8. 取得OAuth用戶端的ID和用戶端密碼
終於~到這裡就幾乎可以說是完成了!趕緊把這兩個欄位值複製貼上到Wordpress的Post SMPT設定畫面對應的欄位吧(步驟3-6. 設定Gmail OAuth使用權限)
PS:別見獵心喜,本篇範例圖面所示的ID和密碼,只是截圖用,並沒有真正使用。

步驟4-9. 把步驟4-8.取得的 OAuth用戶端的ID和用戶端密碼 複製貼上到對應的欄位,然後按[下一步]

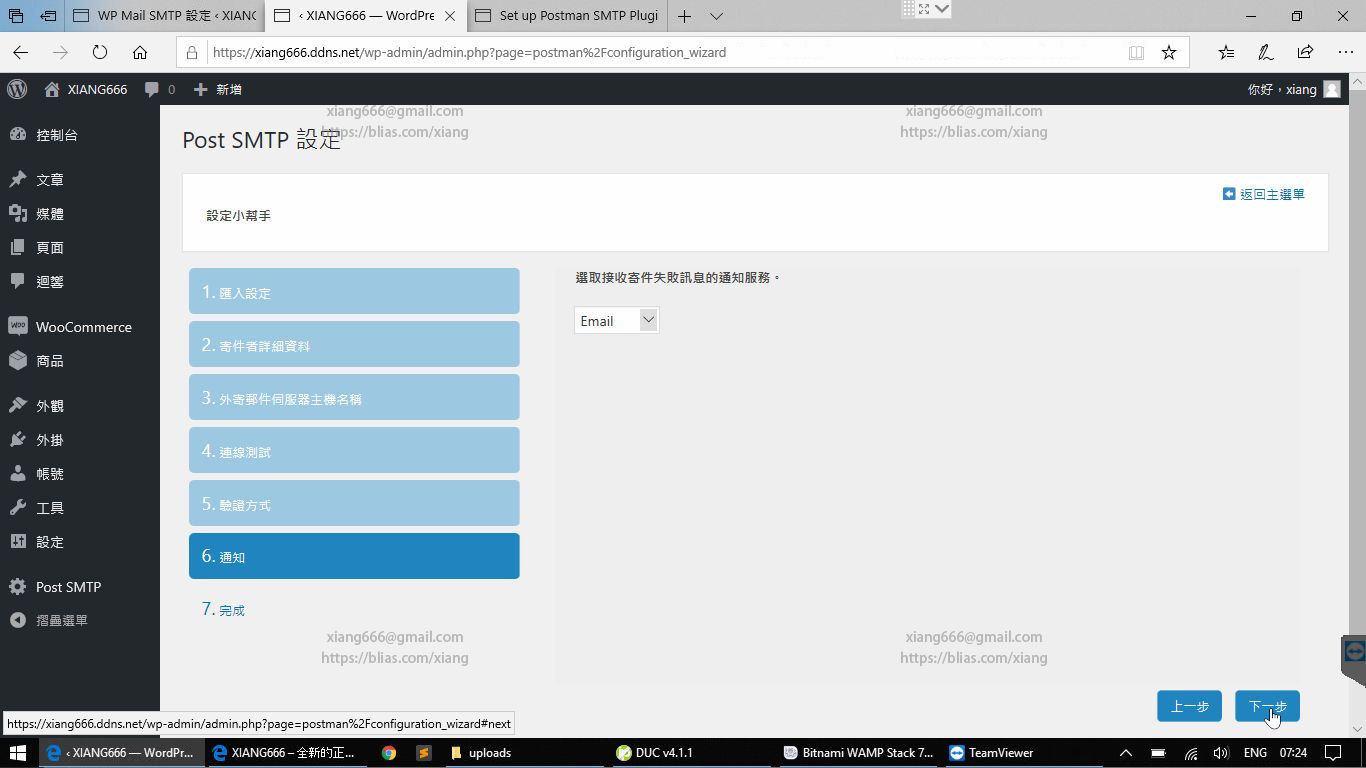
步驟4-10. 選取接收寄件失敗訊息的通知服務。
這裡直接套用預設值”E-mail”,然後按[下一步]

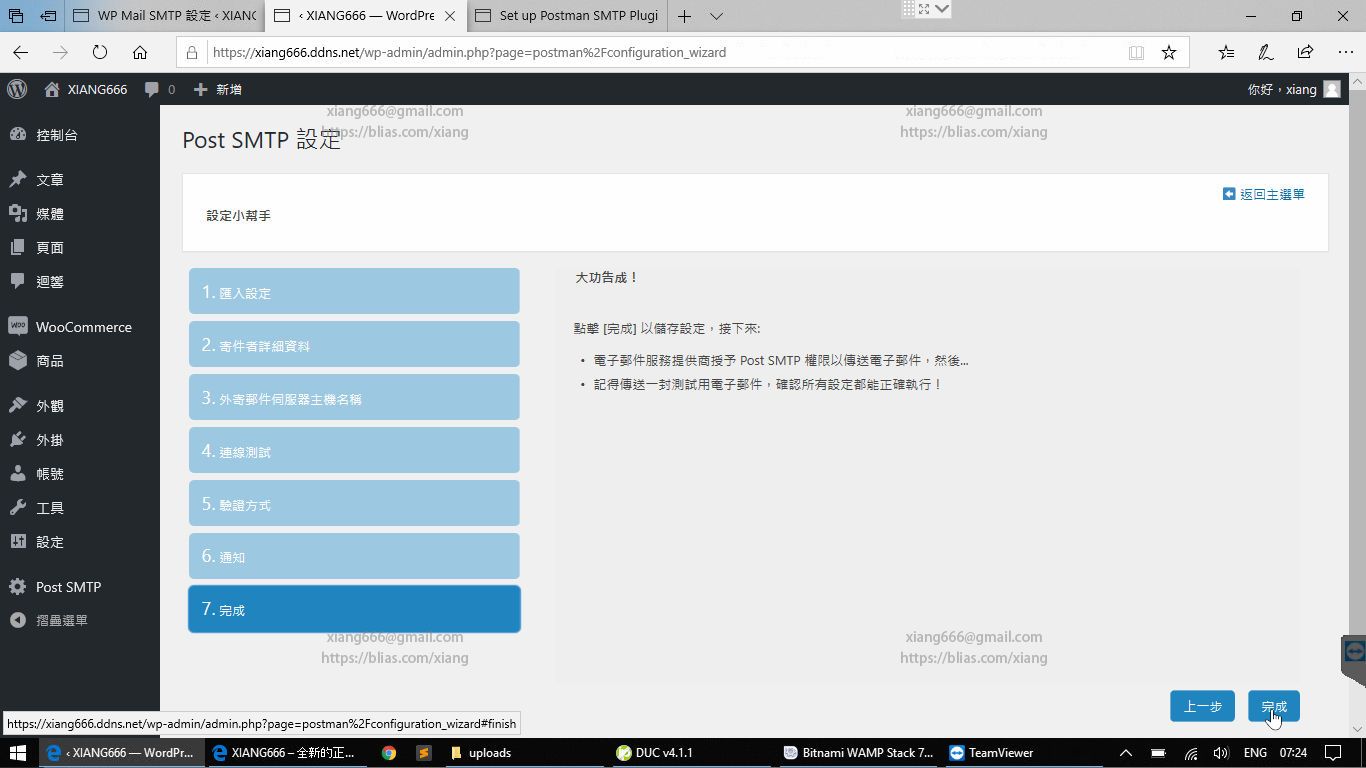
大功告成!完成! 完成了嗎?不…總是會有些意外的狀況…

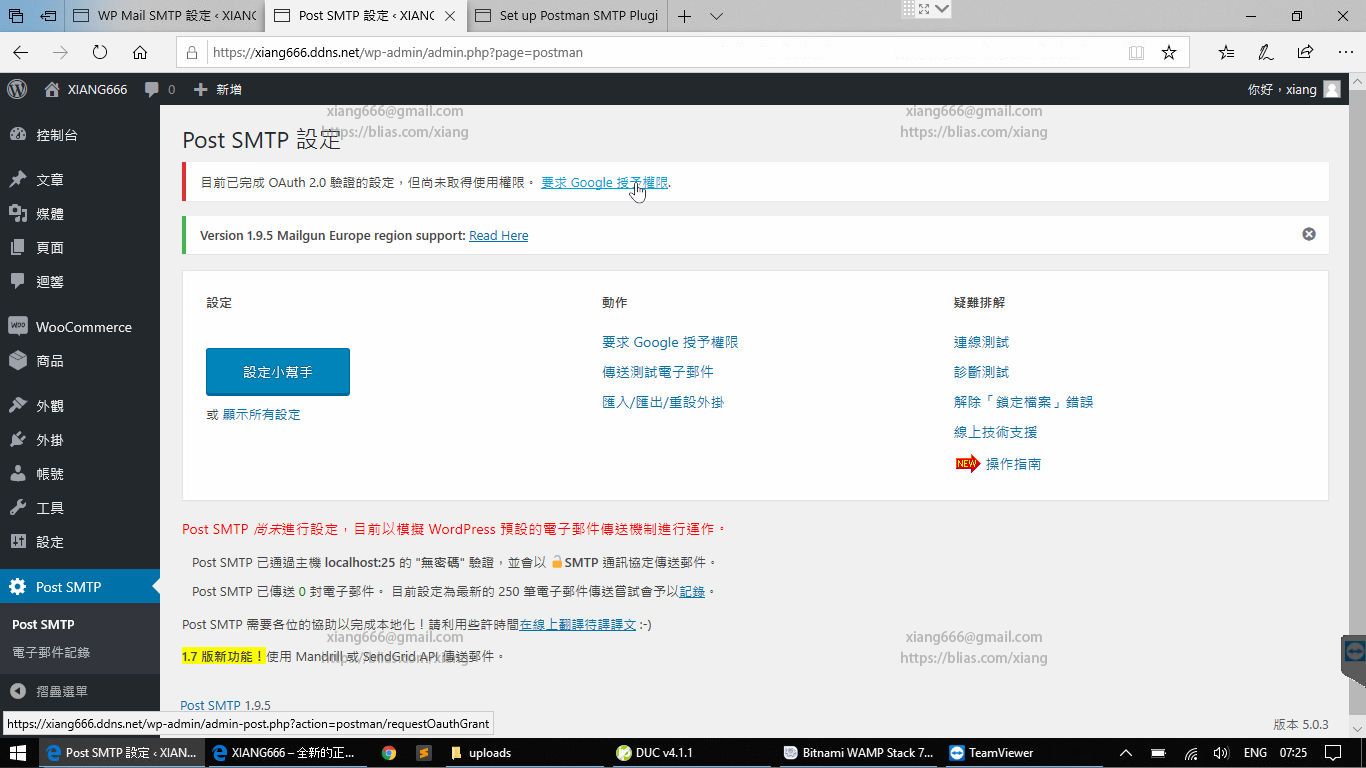
步驟4-11. 取得使用權限 要求Goolge授予權限
第一次完成設定通常還無法馬上開通使用,要像Google請求使用權,如下圖,點擊上方的提示連結: 要求Goolge授予權限

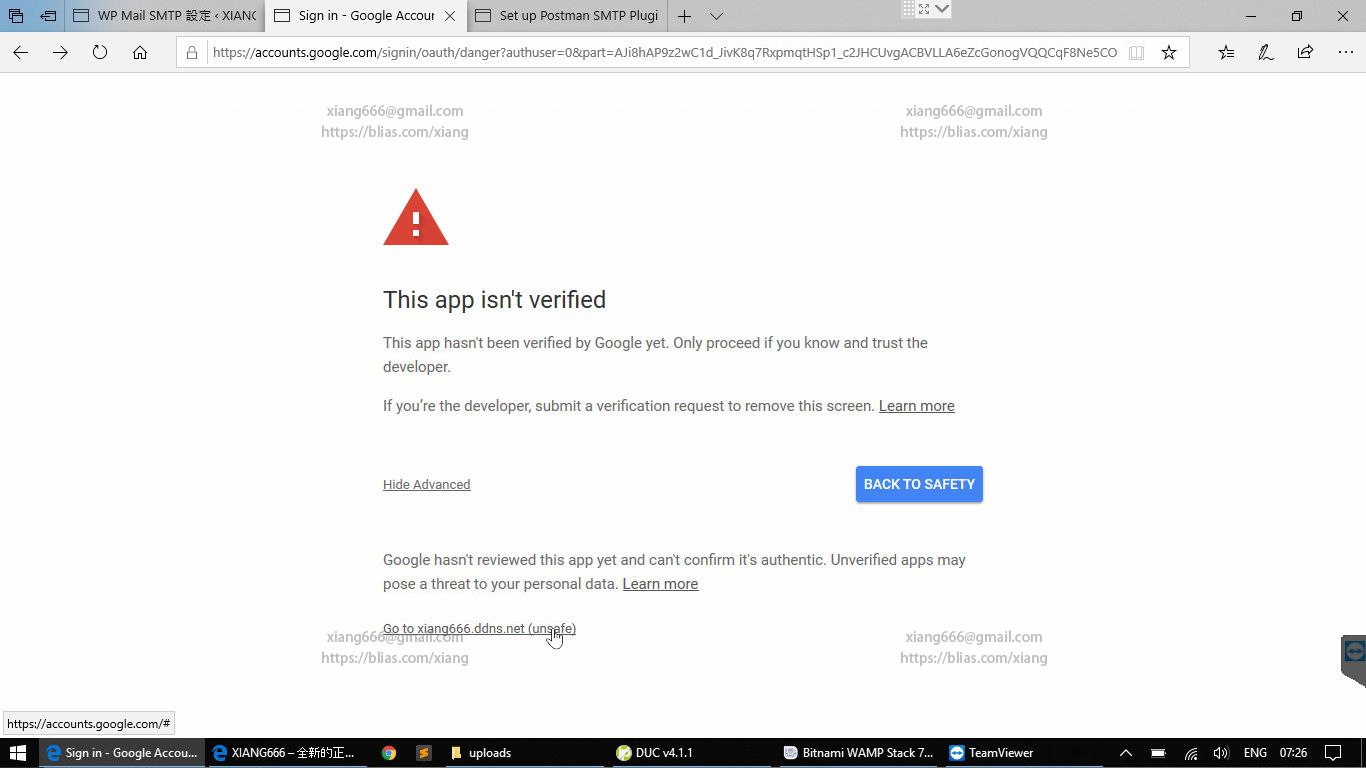
步驟4-12. 這時候可能會因為瀏覽器的關係顯示安全性的警告, 不用理會,點選畫面中的[進階/Advanced]後會展開詳細資訊,這時可以看到最下面的網站連結,點擊網站連結繼續下一個步驟

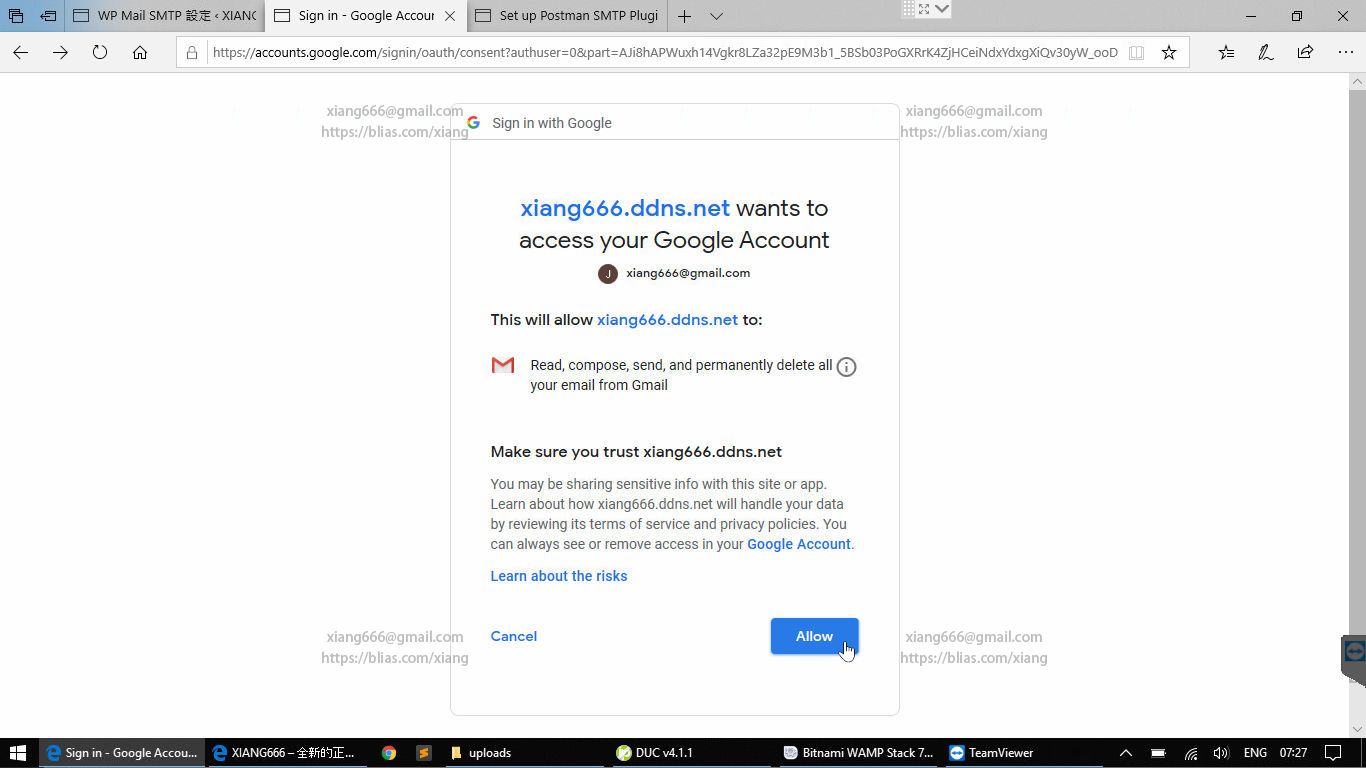
步驟4-13. 直接按下允許/Allow

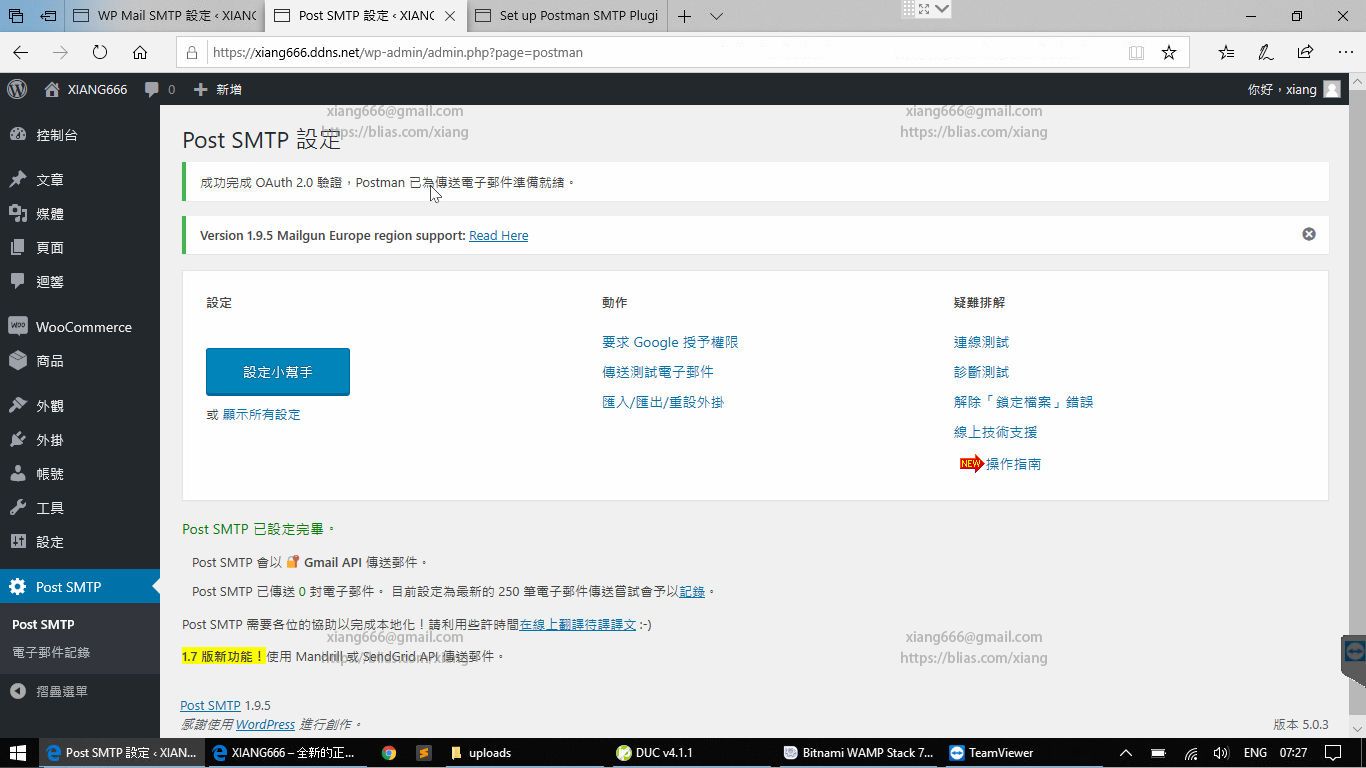
最後會跳回Wordpress的管理後台,可以看到上方的提示訊息:成功完成OAuth 2.0驗證,Postman 已為傳送電子郵件準備就緒。

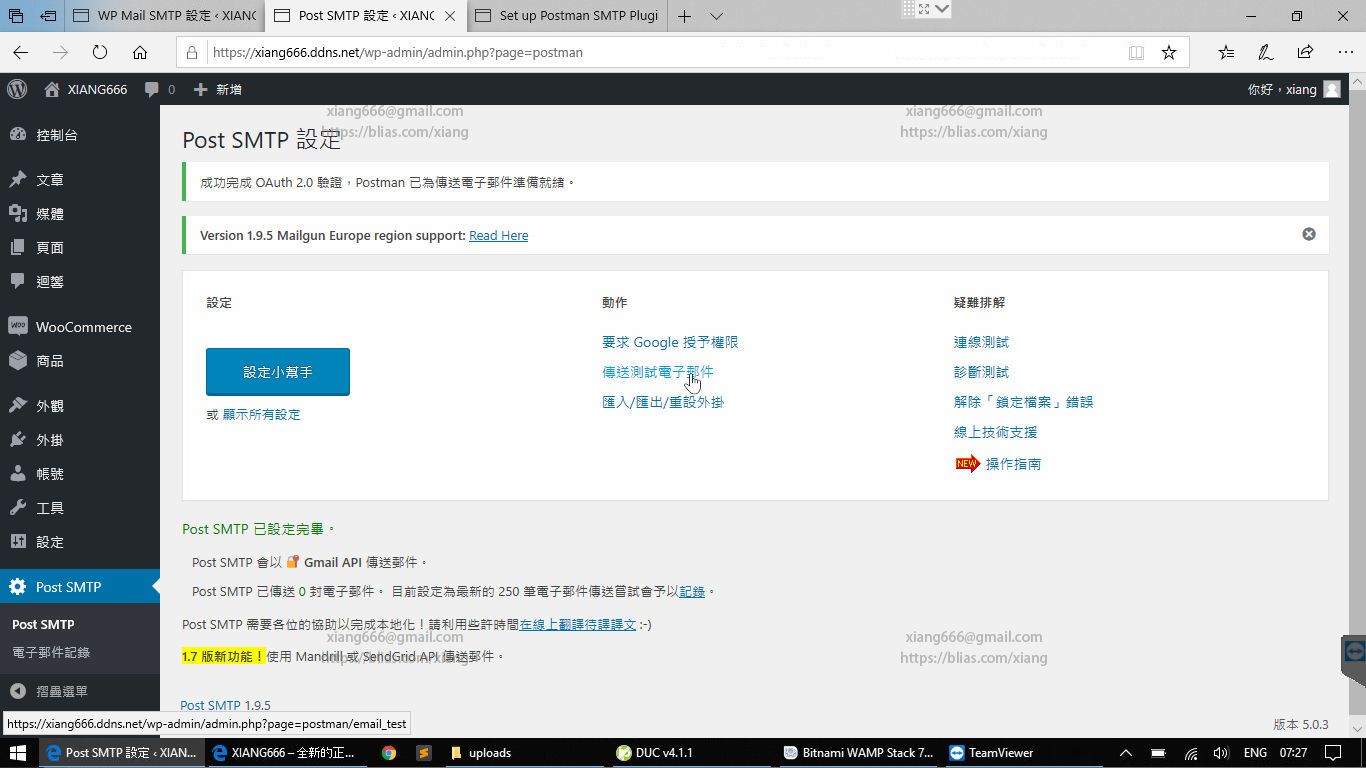
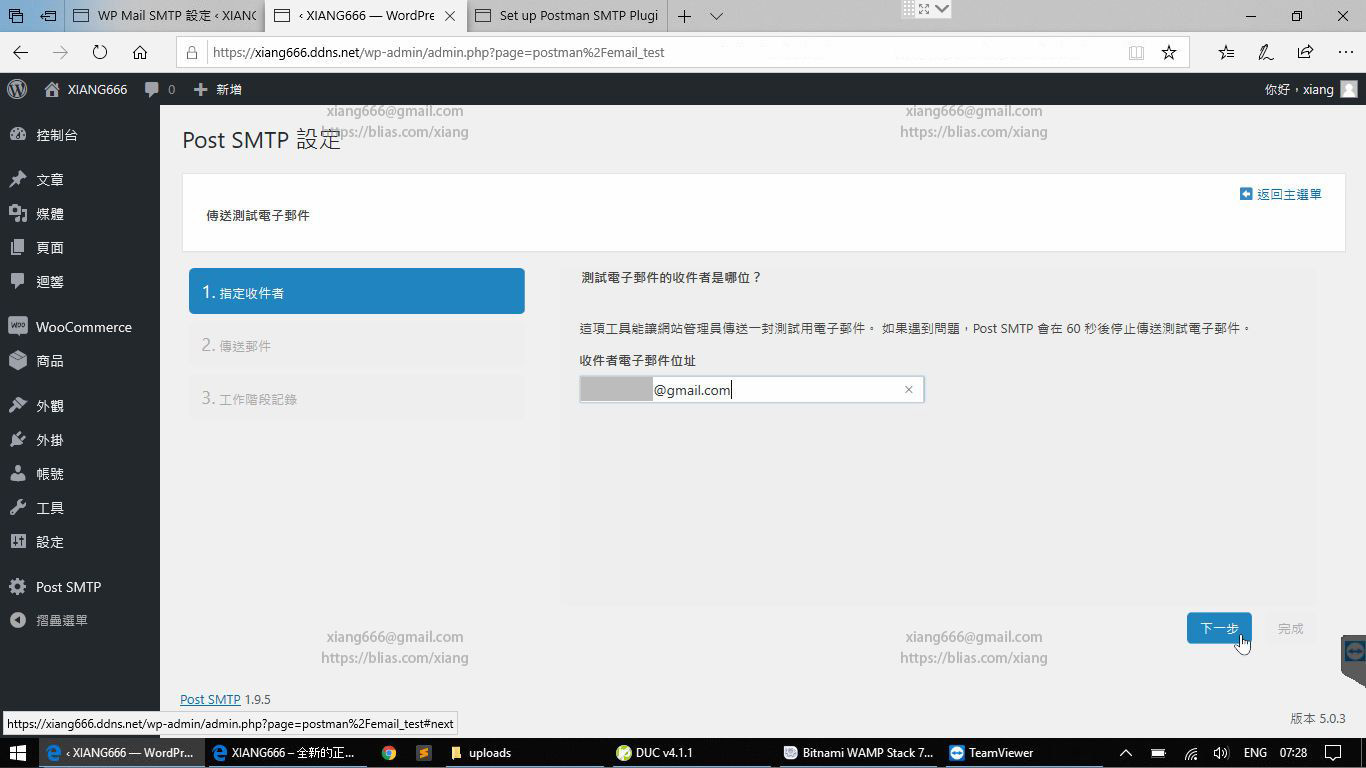
為了確保正常運作,這個外掛還很貼心的提供了[傳送測試電子郵件]的功能,馬上點擊驗證是否真的能發送e-mail吧!

測試郵件會要求你輸入要寄送的對象信箱,建議輸入與設定發送用的不同信箱來接收測試。

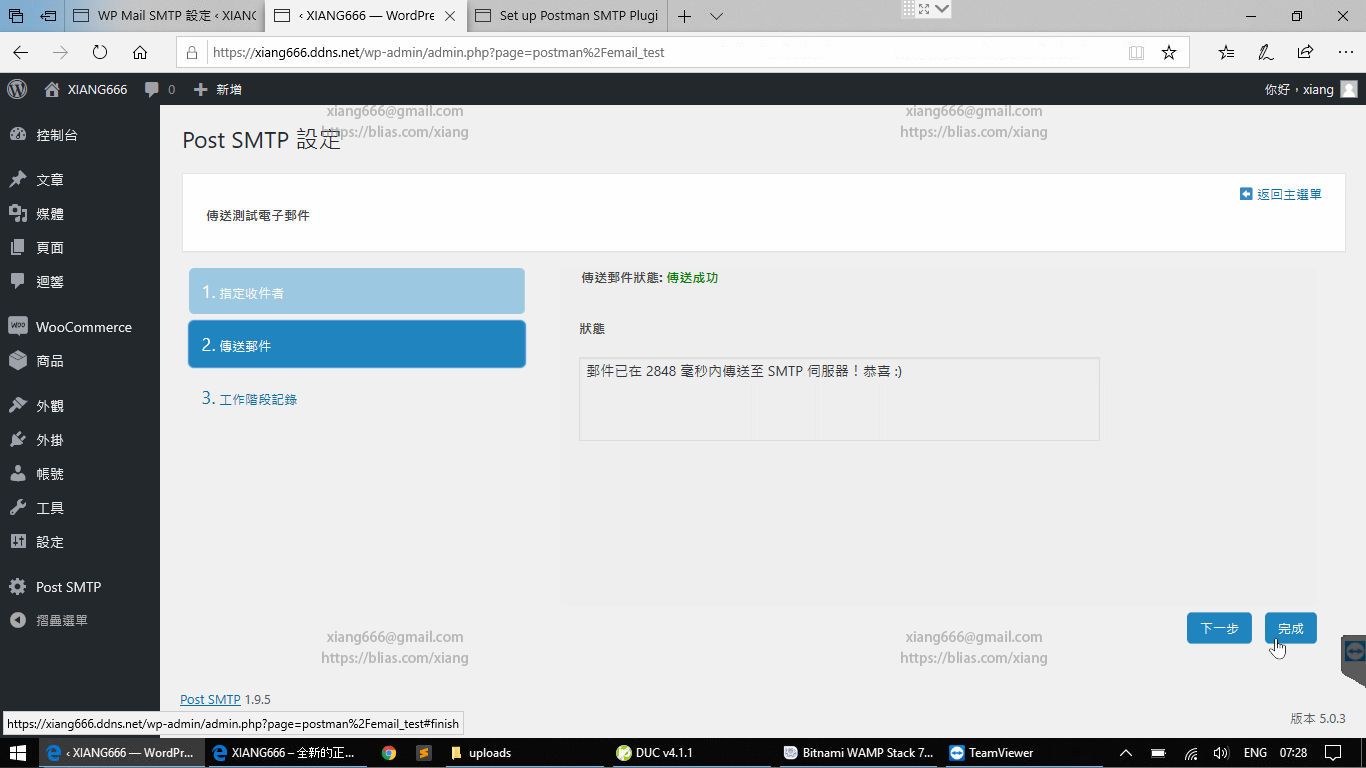
按下[下一步]後,稍過一會就能看到傳送成功的訊息,按下[完成]結束測試。

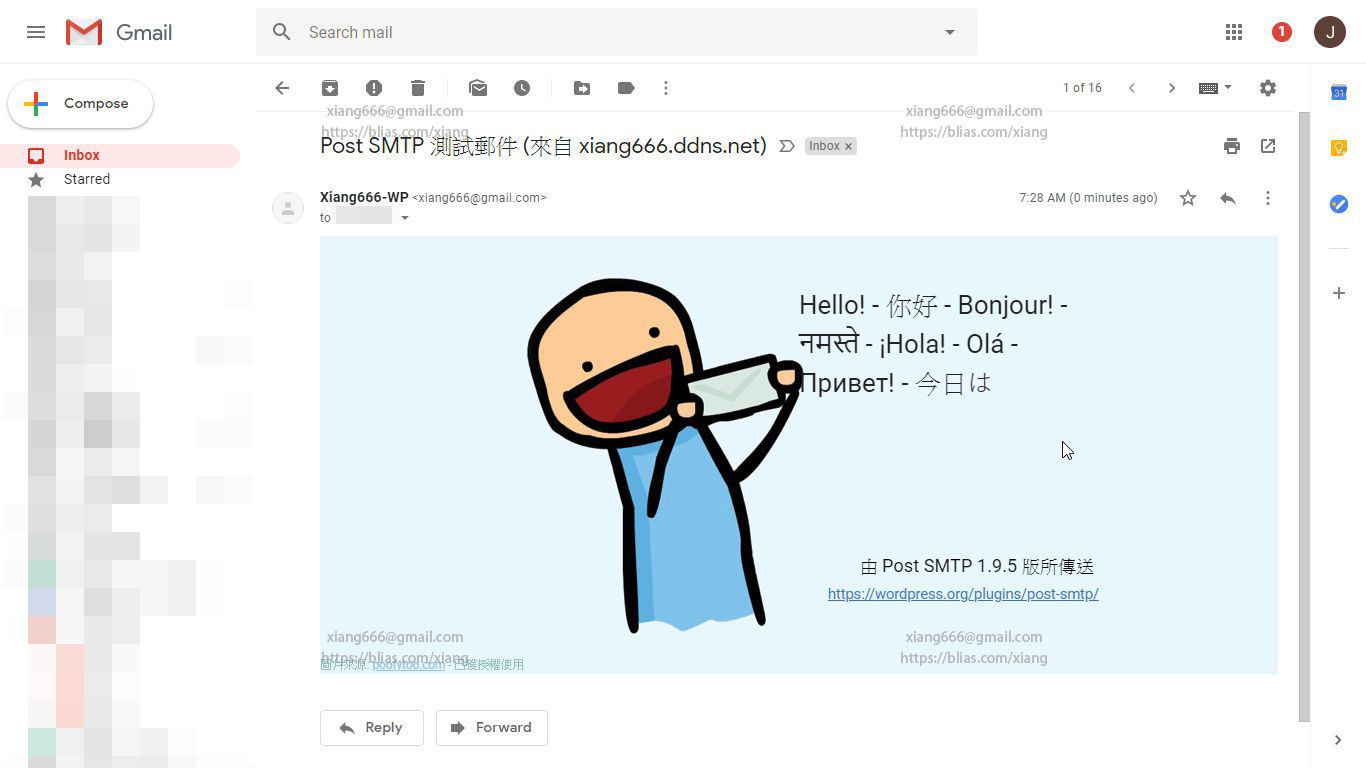
過一會,就可以在剛剛測試用的信箱中收到測試信件了。

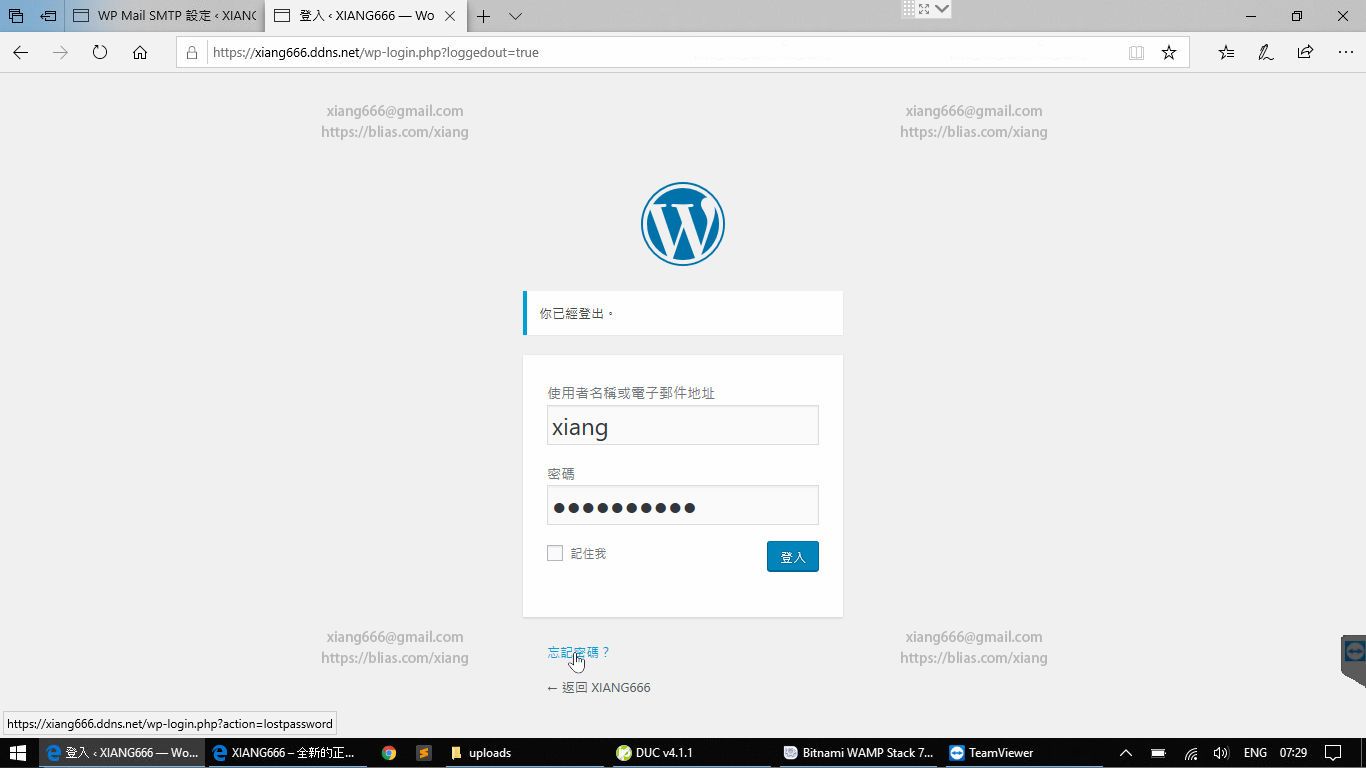
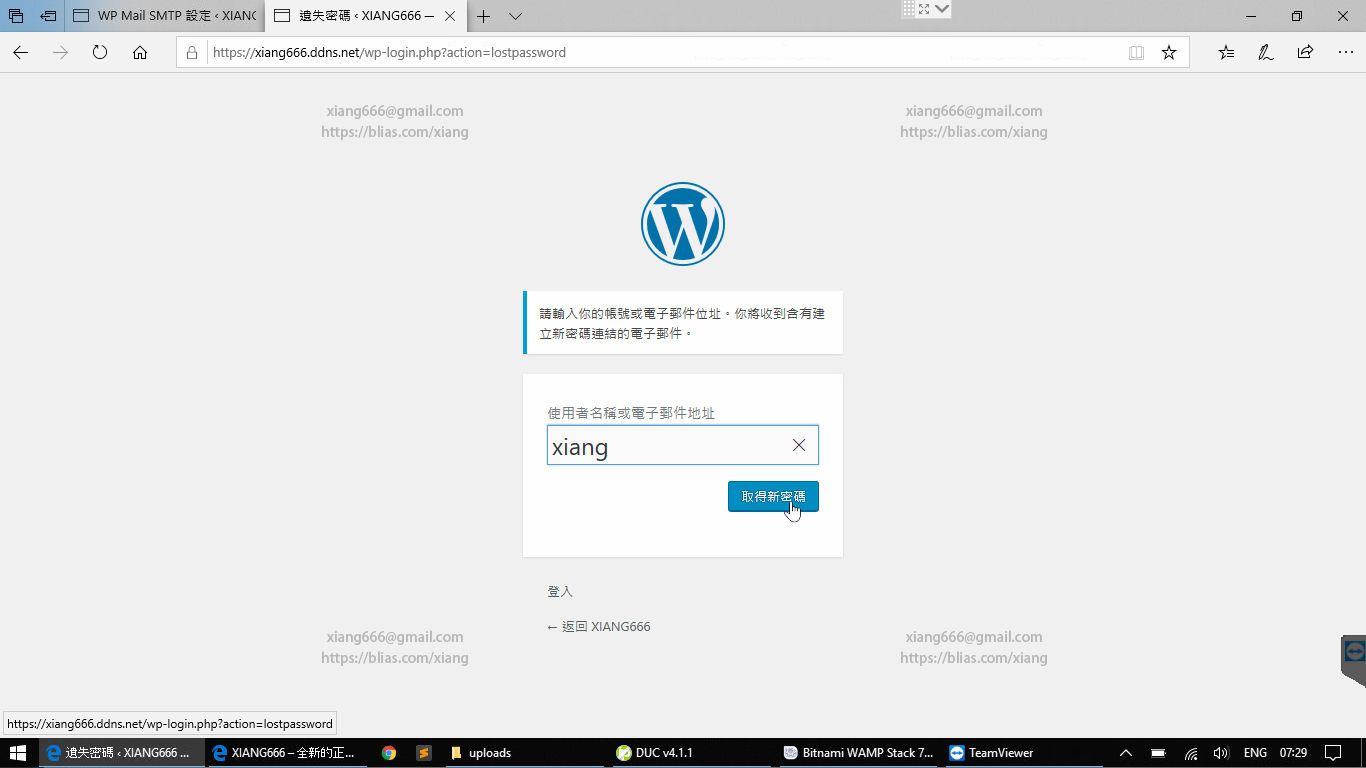
既然能成功使用Gmail的SMTP發信,那就表示相關的功能也都可以使用了,比如說忘記登入密碼的功能。https://xiang666.ddns.net/wp-login.php
在登入畫面下方可以看到[忘記密碼],順便來測試一下吧

輸入要取回密碼的使用者帳號或當初註冊的信箱,之後按下[取得新密碼]

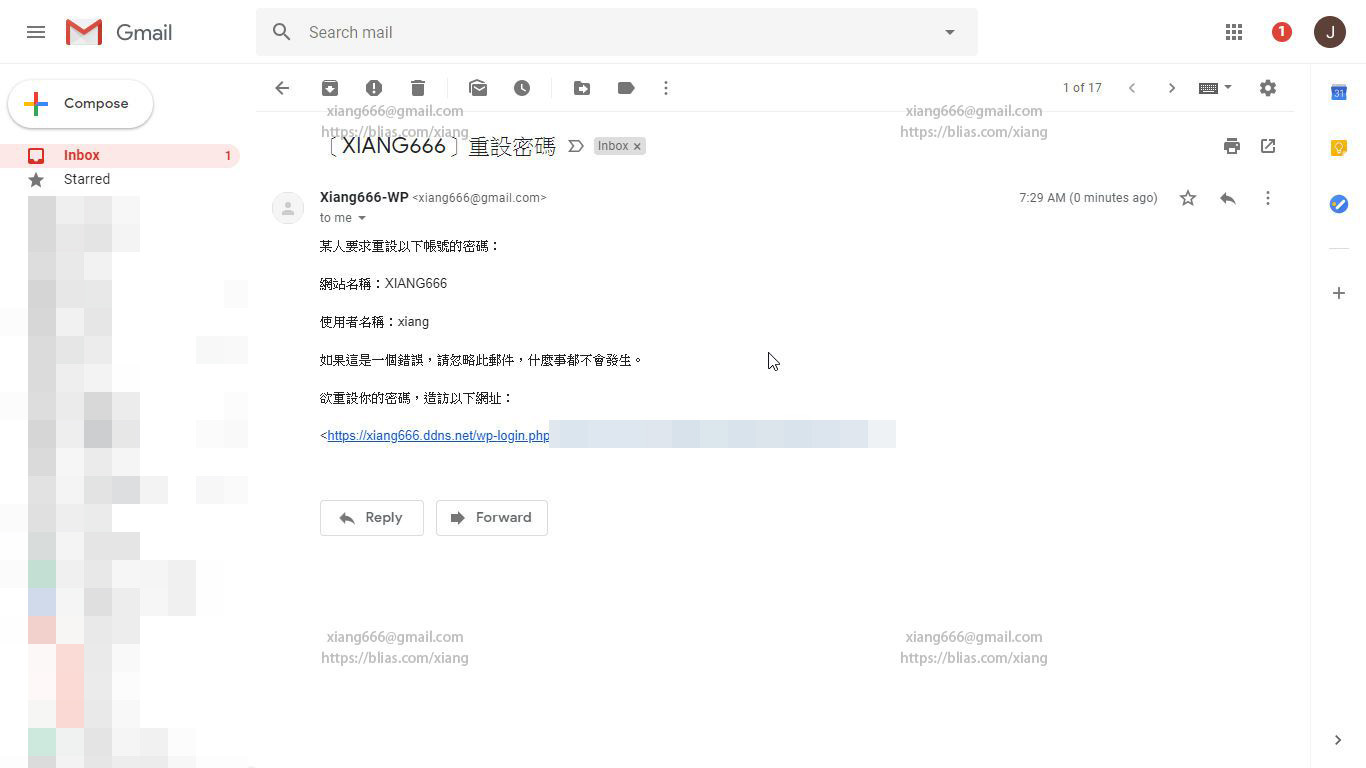
不一會就會收到重設密碼的通知信了!

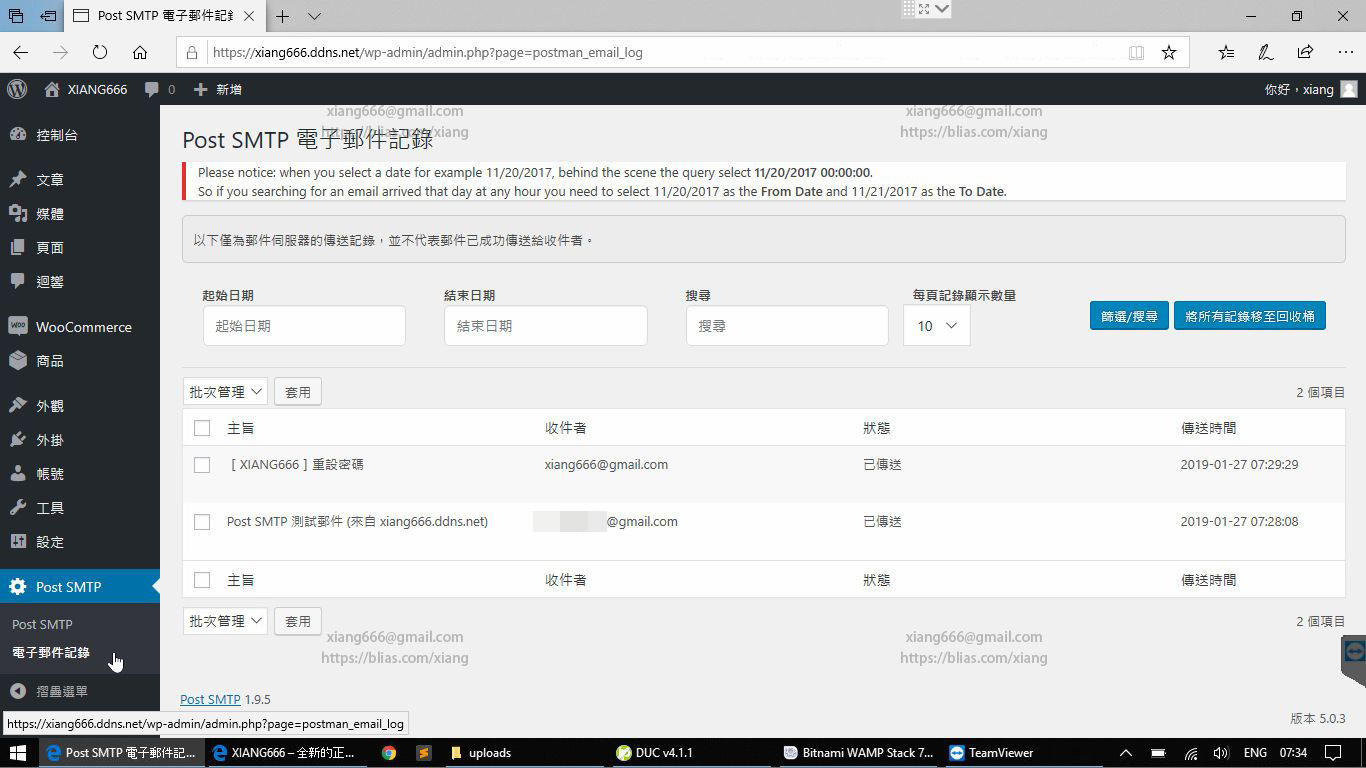
補充說明:發送信件的紀錄可以在後台管理>Post SMTP>電子郵件紀錄 裡面查看,是不是很方便呢?