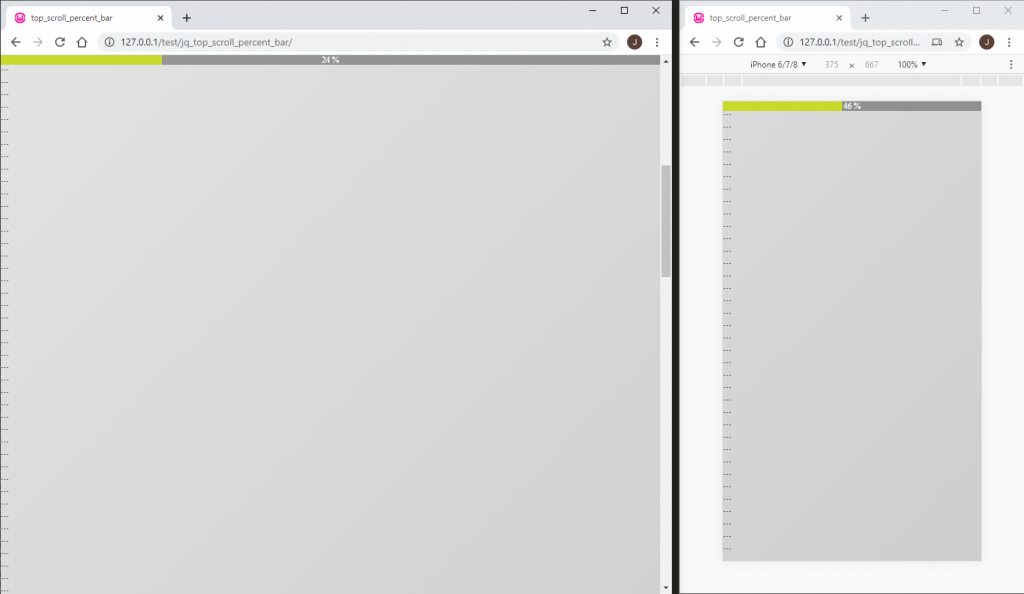
有時候網頁的內容非常長,瀏覽者看到某一段落也許會想知道還剩多少內容,以決定是否要一口氣看完,或稍作休息,一般來說,進度可以從瀏覽器右邊的縱向卷軸來判斷,但是到了行動裝置介面,可就沒有常時出現的右側卷軸了(如下圖:左側是桌機瀏覽器,右側是模擬行動裝置瀏覽器。),不妨考慮在頁面頂端加上一個進度條,方便瀏覽者得知閱覽進度。

為了方便使用,所以做成一支載入後就可以自動生成進度條的 js 檔。
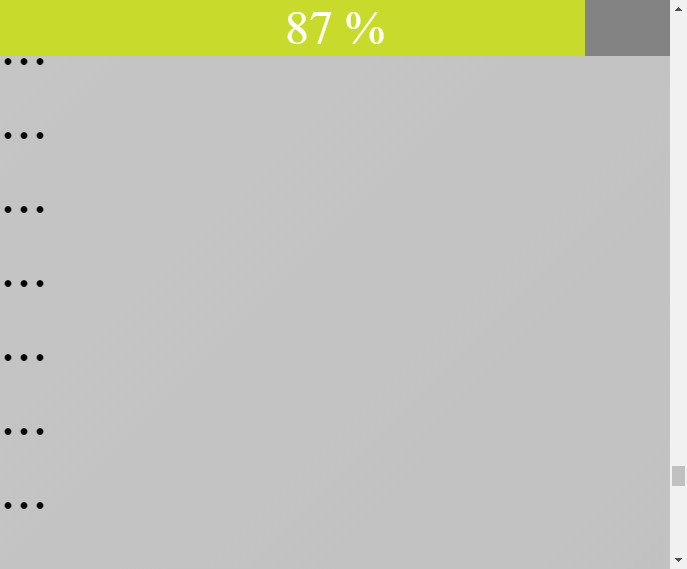
使用範例: https://jax.blias.com/demo/jq_top_scroll_percent_bar/
HTML 內容
<!doctype html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--載入 jquery 引擎,這裡借用一下 Google Hosted Libraries
-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<!--載入進度條 js -->
<script src="js/top_scroll_percent_bar.js"></script>
<title>top_scroll_percent_bar</title>
<!--範例用的 CSS 不重要~ -->
<style>
body{
margin: 0; padding: 0; background: #eaeaea;
background: -moz-linear-gradient(-45deg, #eaeaea 0%, #bcbcbc 100%);
background: -webkit-linear-gradient(-45deg, #eaeaea 0%,#bcbcbc 100%);
background: linear-gradient(135deg, #eaeaea 0%,#bcbcbc 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eaeaea', endColorstr='#bcbcbc',GradientType=1 );
}
</style>
</head>
<body>
<!--範例內容 不重要~ -->
<section>
<br>Start<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>...<br>End
</section>
</body>
</html>js 內容
//命名為 top_scroll_percent_bar
function top_scroll_percent_bar() {
$("body").append("<div class=top_scroll_percent_bar_bg></div>"); //產生進度條背景物件
$("body").append("<div class=top_scroll_percent_bar></div>"); //進度條 Bar
$("body").append("<div class=percent_text></div>"); //進度條 % 文字
//進度條背景 CSS 樣式
$(".top_scroll_percent_bar_bg").css({
"position": "fixed",
"width": "100%",
"background": "rgba(0,0,0,0.33)",
"width": "100%",
"height": "14px",
"top": 0,
"z-index": 100001,
});
//進度條 Bar CSS 樣式
$(".top_scroll_percent_bar").css({
"position": "fixed",
"background": "#cbd800",
"width": 0,
"height": "14px",
"top": 0,
"z-index": 100002,
});
//進度條 % 文字 CSS 樣式
$(".percent_text").css({
"position": "fixed",
"width": "100%",
"font-size": "9pt",
"color": "#ffffff",
"line-height": "14px",
"text-align": "center",
"top": 0,
"z-index": 100003,
});
function window_scroll() {
var window_height = $(window).height(); //視窗可視高度
var total_y = $("body")[0].scrollHeight - window_height; // Y 軸可捲動長度 = Y 軸總長 - 視窗可視高度
var scroll_y = $(this).scrollTop(); // Y 軸位置 $(window).scrollTop()
$(".top_scroll_percent_bar").css("width", (scroll_y / total_y * 100) + "%"); // Y 軸位置百分比 : 圖像化
$(".percent_text").html(parseInt(scroll_y / total_y * 100) + " % "); // Y 軸位置百分比 : 整數 %
}
//初始狀態載入
window_scroll();
//捲動時觸發
$(window).scroll(window_scroll);
//視窗變動時觸發
$(window).resize(window_scroll);
};
//載入此 js 文件,所有內容載入完成後即呼叫 top_scroll_percent_bar()
window.onload = function() {
top_scroll_percent_bar();
};提醒:必須要先等頁面內容完全載入完成才執行,不然抓取的卷軸總長度可能會是錯的,所以要使用以下方式來呼叫函式:
window.onload = function() {...}另外,如果發現有被其他物件遮擋,直接修改 js 內容 CSS 樣式的 “z-index” 數值即可(改成大於遮蓋物件其 z-index 值)