由於工作性質的關係,使用雙螢幕已是基本配置,近年來為了能更有效率且易於比對參考資料增加到了三螢幕,不過平心而論,大多數的時間也都是維持在僅需一個螢幕作業的情況,另外兩個螢幕不是開滿各通訊平台的視窗,就是掛著新聞網頁或綜合 F5。
有一天,我意識到一件事情,單獨顯示一個版面實在是很浪費螢幕,多開分頁或是多開瀏覽視窗這樣也很不客家,於是我決定自己打造一個一次就可以瀏覽三個版面的自訂頁面。

在製作之前,我先思考了一下方向:
0. 桌機瀏覽器專用,適用於 1920×1080 解析度以上的螢幕
1. 必須是 .html 檔案,可用任何瀏覽器直接開啟
2. 僅使用 HTML+CSS+jQuery 製作,不使用任何後端程式語言
3. 用最簡易、平述的方式來寫,最好是只懂一點 HTML 基礎的人都有能力進行修改(一方面也是因為懶得寫註解,直白一點的語句可以馬上看懂當初在想什麼)
4. 不需要在伺服器(Http)環境下也能運作(注意:非伺服器環境 cookies 無法作用,重新整理時選單的選取紀錄會因為重新整理而消失)
以上 4 點即是此次開發的基本原則。
載點: https://github.com/xiang0723/kkkk
誠如上面所述,只要將 kkkk.html 下載即可開啟使用
內容結構說明:
<!--左 Start-->
<div class="column" id="column_left">
<select class="select_menu" id="menu_left" onfocus='this.size=45;' onblur='this.size=1;' onchange='this.size=1; this.blur();'>
<!--載入選單-->
</select>
<iframe class="iframe_container" id="iframe_menu_left" src="#"></iframe>
</div>
<!--左 End-->
<!--中 Start-->
<div class="column" id="column_middle">
<select class="select_menu" id="menu_middle" onfocus='this.size=45;' onblur='this.size=1;' onchange='this.size=1; this.blur();'>
<!--載入選單-->
</select>
<iframe class="iframe_container" id="iframe_menu_middle" src="#"></iframe>
</div>
<!--中 End-->
<!--右 Start-->
<div class="column" id="column_right">
<select class="select_menu" id="menu_right" onfocus='this.size=45;' onblur='this.size=1;' onchange='this.size=1; this.blur();'>
<!--載入選單-->
</select>
<iframe class="iframe_container" id="iframe_menu_right" src="#"></iframe>
</div>
<!--右 End-->用 <div> 將頁面分成左(left)、中 (middle) 、右 (right) 三欄,每一欄都都有自己的控制選單<select> 用來控制 <iframe> 要載入的內容
<div id="select_option_list" class="display_none">
<option value="0">預設版面</option>
...
</div>由於不能使用後端程式語言,比如利用 PHP 的 file_get_contents() 來取得 Komica 的選單 https://www.komica.org/bbsmenu.html ,所以必須將選單項目直接寫入於文件內,並且設定不顯示於畫面中(class=”display_none”)。
未來有任何異動或者有自訂的需求(比如想加入 4chan 的版面)自行增加 <option> 項目即可。
<!--載入 jQuery 相關套件-->
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>這邊就稍微吃一下豆腐,雖然不使用後端程式語言,但是基本的 jQuery 是一定要用到的,既然都要上網瀏覽 K 島了,那麼借用一下網路上的資源是很合理 客家 的行為。
由於有使用到 cookies 來記錄選單的選取狀態,所以有使用到 jquery.cookie 這份文件,當然,前面提過了,這個功能要在 Web server 環境下才會有作用。有興趣的人可利用 WAMP 相關的的架站工具來架設:
只想輕鬆使用的話就不需要架設 Web server ,直接開啟也是可以使用的
var select_option_list= $('#select_option_list').html();
$('select').html(select_option_list);把 <div id=”select_option_list” class=”display_none”>…</div> 的 HTML 內容寫入到每一個 <select> 內,完成各欄位的選單初始化。
var default_menu_left = '綜合';
var default_menu_middle = '歡樂惡搞';
var default_menu_right = '綜合學術';預設選取版面:只要修改這三個變數名稱即可替換預設版面,修改值請參照選單內的 <option> 顯示名稱。
// 選單 - 預設狀態
$('select#menu_left option').filter(function() {
return $(this).text() == default_menu_left;
}).attr('name', 'default');
$('select#menu_middle option').filter(function() {
return $(this).text() == default_menu_middle;
}).attr('name', 'default');
$('select#menu_right option').filter(function() {
return $(this).text() == default_menu_right;
}).attr('name', 'default');只要預設版面的設定名稱有對應到選項 <option> 的名稱,即將該 <option> 設定 name=”default”
// 選單 - 預設的 url 值
var default_url_menu_left = $('select#menu_left option[name="default"]').val();
var default_url_menu_middle = $('select#menu_middle option[name="default"]').val();
var default_url_menu_right = $('select#menu_right option[name="default"]').val();取得預設版面的網址,即取得 <option> 的 value 值,取得的條件為 <option name=”default”> 的選項
// 當沒有選取記錄時為預設
var now_menu_left = default_menu_left;
var now_menu_middle = default_menu_middle;
var now_menu_right = default_menu_right;
// 取得選取紀錄 cookies
var kkkk_now_option_left = $.cookie('kkkk_now_option_menu_left');
var kkkk_now_option_middle = $.cookie('kkkk_now_option_menu_middle');
var kkkk_now_option_right = $.cookie('kkkk_now_option_menu_right');
// 有選取記錄的話則為選取紀錄
if (typeof kkkk_now_option_left !== "undefined") {
now_menu_left = kkkk_now_option_left;
}
if (typeof kkkk_now_option_middle !== "undefined") {
now_menu_middle = kkkk_now_option_middle;
}
if (typeof kkkk_now_option_right !== "undefined") {
now_menu_right = kkkk_now_option_right;
}當沒有選取紀錄時,則"當前"狀態等於預設值,反之則是設定為選取紀錄的值
// 選單 - 選取狀態
$('select#menu_left option').filter(function() {
return $(this).text() == now_menu_left;
}).attr('selected', 'selected');
$('select#menu_middle option').filter(function() {
return $(this).text() == now_menu_middle;
}).attr('selected', 'selected');
$('select#menu_right option').filter(function() {
return $(this).text() == now_menu_right;
}).attr('selected', 'selected');選單的選取項目,即為 "當前"狀態的設定值
// 選單 - 選取的 val 值
var now_url_menu_left = $('select#menu_left option[selected]').val();
var now_url_menu_middle = $('select#menu_middle option[selected]').val();
var now_url_menu_right = $('select#menu_right option[selected]').val();取得選取項目的 value 值,即要顯示版面的網址
// 版面 - 載入 (iframe src=url)
$('#iframe_menu_left').attr('src' , now_url_menu_left);
$('#iframe_menu_middle').attr('src' , now_url_menu_middle);
$('#iframe_menu_right').attr('src' , now_url_menu_right);將 <iframe> 載入網址內容
// 切換版面
$('.select_menu').on('change', function() {
var select_menu_id = $(this).attr('id');
var iframe_id = '#iframe_' + select_menu_id;
var kkkk_now_option = 'kkkk_now_option_' + select_menu_id;
//當不是選取預設版面時
if(this.value != 0){
// 紀錄選取的版面
$.cookie(kkkk_now_option, $(this).find('option:selected').text());
// 切換至該版面
$(iframe_id).attr('src',this.value);
}
//選取預設版面時
else{
// 清除選取記錄並重新整理頁面
$.cookie(kkkk_now_option, '', {expires: -1});
//location.reload();
var now_url_ = 0;
switch (select_menu_id) {
case 'menu_left':
now_url_ = default_url_menu_left
break;
case 'menu_middle':
now_url_ = default_url_menu_middle
break;
case 'menu_right':
now_url_ = default_url_menu_right
break;
default:
now_url_ = 0;
}
$(iframe_id).attr('src', now_url_);
}
});當選單異動時,對應的 <iframe> 會重新載入所選取的版面網址,並且將選取狀態紀錄於 cookies,選取「預設版面」時則清除選取紀錄,並取回預設值
// 設定 iframe 高度
var window_height = $( window ).height();
$('.iframe_container').css("height", window_height + "px");判斷瀏覽器視窗高度,讓 <iframe> 高度撐好撐滿
//***其他設定功能***
if(0){ //清除選取紀錄 1 啟動 0 關閉
$.cookie('kkkk_now_option_menu_left', '', {expires: -1});
$.cookie('kkkk_now_option_menu_middle', '', {expires: -1});
$.cookie('kkkk_now_option_menu_right', '', {expires: -1});
}只要把 if(0) 改成 if(1) 就會清除且不會記錄選取狀態
if(0){ //檢查選取記錄值 1 啟動 0 關閉
alert(kkkk_now_option_left + kkkk_now_option_middle + kkkk_now_option_right);
}只要把 if(0) 改成 if(1) 就會彈出訊息框,顯示三個欄位的選取狀態,這個主要是開發過程中除錯用的,以上,是內容的簡易說明。

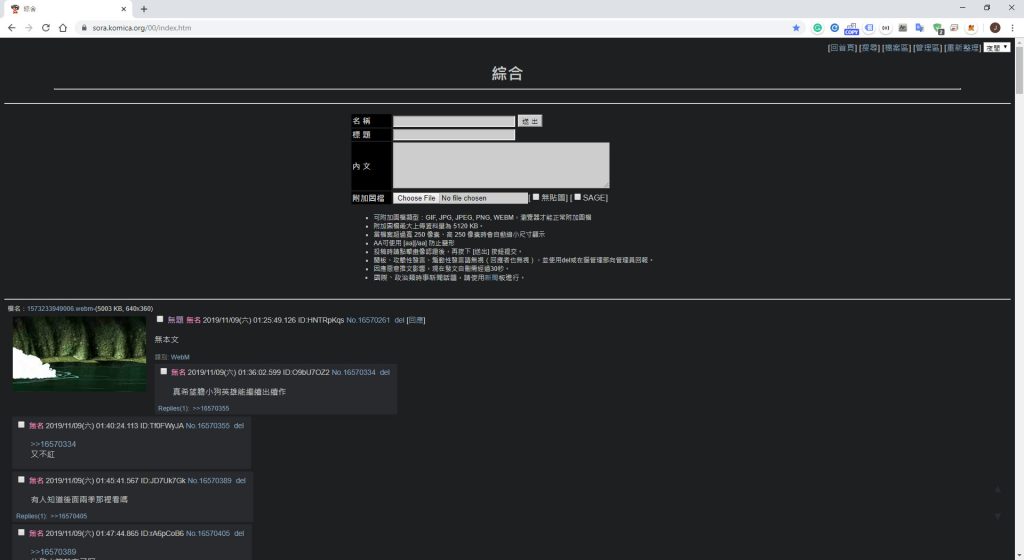
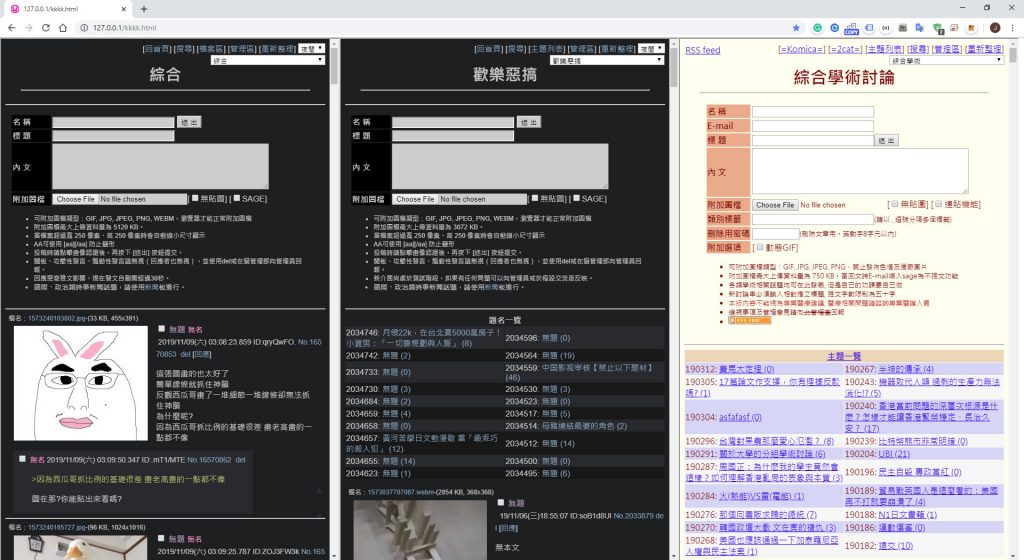
開啟 kkkk.html 的範例畫面,這樣是不是將螢幕空間的利用率提高的多了?
最後要補充一點:
kkkk.html 主要是用來瀏覽頁面使用的,基本的回文沒有問題,不過可能會因為個別版面會有特殊的功能,所以不盡然都能夠完美執行。