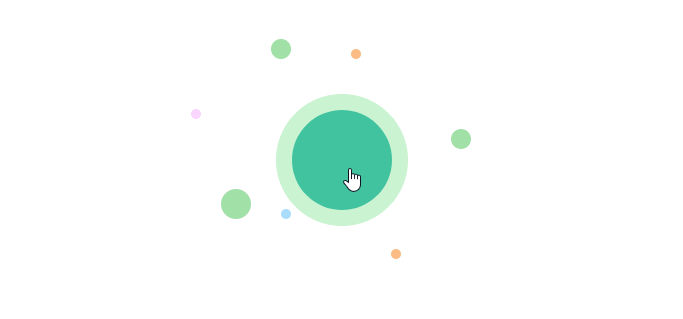
這是一個單純的CSS3 transition動畫效果按鈕,並且利用:hover的方式來觸發。
HTML的部分如下:
<div class="button_planet">
<div class="big_o">
<div class="info">尼好!</div>
</div>
<div class="small_o_type1 small_o_site1"></div>
<div class="small_o_type2 small_o_site2"></div>
<div class="small_o_type3 small_o_site3"></div>
<div class="small_o_type4 small_o_site4"></div>
<div class="small_o_type5 small_o_site5"></div>
<div class="small_o_type6 small_o_site6"></div>
<div class="small_o_type7 small_o_site7"></div>
</div> HTML 說明:
button_planet:作為整個按鈕的容器
big_o:視覺上的按鈕主體
info:按鈕上的文字
small_o_type1~7:裝飾用的小圈圈
CSS的部分如下:
/**按鈕群**/
.button_planet{top:calc(50% - 50px); left:calc(50% - 50px);width:50%; max-width:100px; height:50%; max-height:100px; transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out;cursor: pointer; position:relative;}
.button_planet:hover{top:calc(50% - 66px); left:calc(50% - 66px);}
/**按鈕群 主體**/
.button_planet .big_o{width:100%; height:100%; background:#2bc5a1; border-radius:50%;border:0px solid rgba(236, 255, 221, 0.5); z-index:3; transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out; position:relative;}
.button_planet:hover .big_o{border:16px solid rgba(236, 255, 221, 0.8);}
.button_planet .big_o .info{margin: 0 auto; color: #ffffff; position: absolute; width: 100%; text-align: center; top:40%;}
/**按鈕群 小圈圈1**/
.button_planet .small_o_type1{width: 20%; height: 20%; background: #a0e0a5; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site1{top:calc(50%); left:calc(50%); transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out;}
.button_planet:hover .small_o_site1{top:calc(-50% - 5px); left:calc(0% - 5px);}
/**按鈕群 小圈圈2**/
.button_planet .small_o_type2{width: 10%; height: 10%; background: #fbd7ff; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site2{top:calc(50%); left:calc(50%); transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out;}
.button_planet:hover .small_o_site2{top:calc(20% - 5px); left:calc(-80% - 5px);}
/**按鈕群 小圈圈3**/
.button_planet .small_o_type3{width: 30%; height: 30%; background: #a0e0a5; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site3{top:calc(50%); left:calc(50%); transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out;}
.button_planet:hover .small_o_site3{top:calc(100% - 5px); left:calc(-50% - 5px);}
/**按鈕群 小圈圈4**/
.button_planet .small_o_type4{width: 10%; height: 10%; background: #a5deff; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site4{top:calc(50%); left:calc(50%); transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out;}
.button_planet:hover .small_o_site4{top:calc(120% - 5px); left:calc(10% - 5px);}
/**按鈕群 小圈圈5**/
.button_planet .small_o_type5{width: 10%; height: 10%; background: #ffbb83; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site5{top:calc(50%); left:calc(50%); transition: all 0.3s ease-in-out; -webkit-transition: all 0.3s ease-in-out;}
.button_planet:hover .small_o_site5{top:calc(160% - 5px); left:calc(120% - 5px);}
/**按鈕群 小圈圈6**/
.button_planet .small_o_type6{width: 20%; height: 20%; background: #a0e0a5; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site6{top:calc(50%); left:calc(50%); transition: all 0.2s ease-in-out; -webkit-transition: all 0.2s ease-in-out;}
.button_planet:hover .small_o_site6{top:calc(40% - 5px); left:calc(180% - 5px);}
/**按鈕群 小圈圈7**/
.button_planet .small_o_type7{width: 10%; height: 10%; background: #ffbb83; border-radius:50%; z-index: 2; position: absolute;}
.button_planet .small_o_site7{top:calc(50%); left:calc(50%); transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out;}
.button_planet:hover .small_o_site7{top:calc(-40% - 5px); left:calc(80% - 5px);}CSS說明:
利用z-index的屬性把裝飾用的小圈圈藏在按鈕主體背後
以第一個小圈圈為例
.button_planet .small_o_site1{…} 預設的位置
.button_planet:hover .small_o_site1{…} 當滑鼠停留在按鈕主體上時,位置的變化
利用transition產生漸變的動畫效果
PS:行動裝置因為沒有”游標”,所以無法觸發效果,要額外用javascript或jQuery的設定
另外就是,即使是M$最新的瀏覽器Edge也不支援 calc() 的 transition,必須要改成單純的數值+單位,比如200px,才能正常運作。