現在為了能讓網頁順利展示於各種不同的裝置介面,都採用RWD(Responsive Web Design 響應式/自適應)來設計,因此DIV+CSS的布局應用就會變得很重要,下面介紹一個常見的排列應用:
DIV棋盤式排列/由左至右/由上至下
HTML+CSS 原始碼:
<!DOCTYPE html>
<html>
<style>
.demo_column {
width:100%;
background:#F2F2F2;
overflow:hidden;
letter-spacing:-4px;
}
.demo_column .box {
display:inline-block;
background:#D1E7DE;
width:30%;
height:160px;
margin:1%;
border:1px solid #333;
box-sizing:border-box;
}
</style>
<body>
<div class="demo_column">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
</div>
</body>
</html>
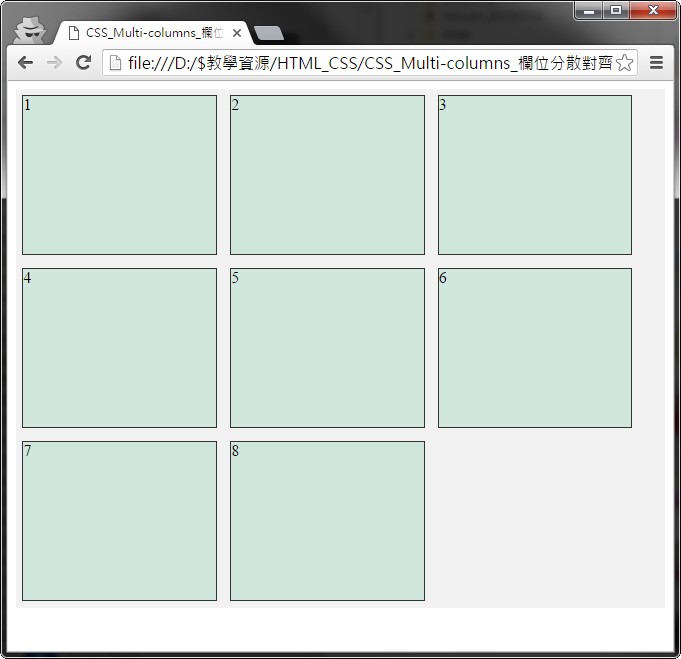
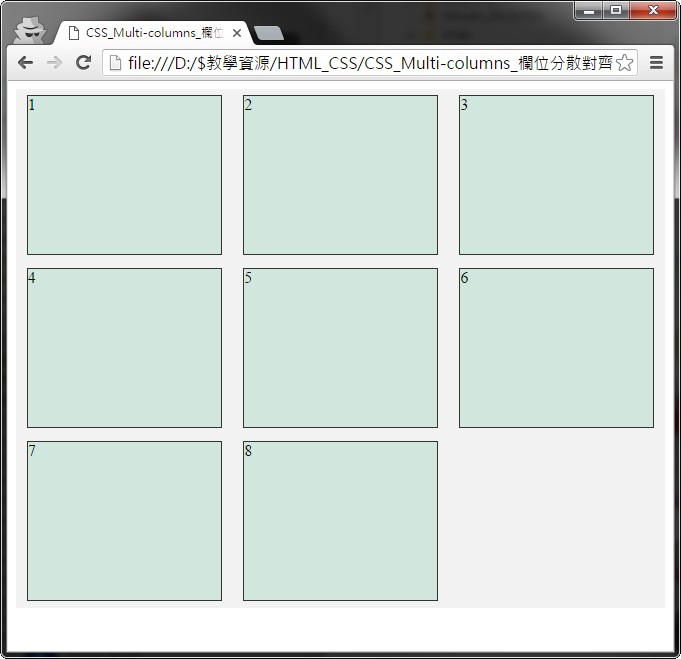
基本上沒什麼問題,但也就只是一個堪用的範本,要挑毛病的話,就是最左邊和最右不對稱、不平均的間距,上圖可以明顯的看到最右邊的間距大於最左邊的間距,這個問題最簡單的調整方式就是重新計算width、margin,每一列三格,所以只要配好 width*3 + margin*6 = 100% 就可以達到平均對稱,當然,有時候會遇到除不盡的情況,這時就盡量增加小數點位數,達到讓肉眼不易察覺差異即可。

HTML+CSS 原始碼:
<!DOCTYPE html>
<html>
<style>
.demo_column {
width:100%;
background:#F2F2F2;
overflow:hidden;
letter-spacing:-4px;
}
.demo_column .box {
display:inline-block;
background:#D1E7DE;
width:30%;
height:160px;
margin:1% 1.66666%;
border:1px solid #333;
box-sizing:border-box;
}
</style>
<body>
<div class="demo_column">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
</div>
</body>
</html>
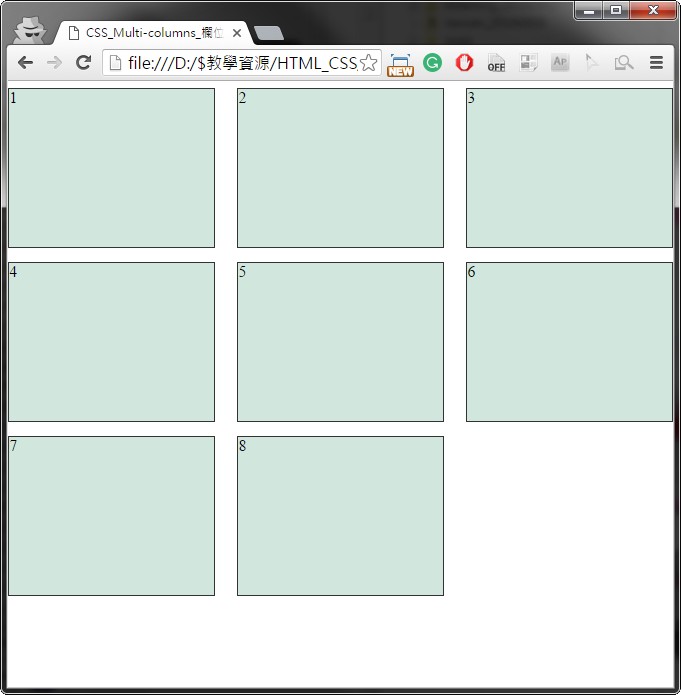
這樣乍看之下似乎是解決問題了,但是難免會催毛求疵的想再更進一步,能不能達到最左邊、最右邊沒有間距?其實這個問題我也想了很久,也嘗試過很多方法,以下是我個人比較喜歡的方式,不會太複雜,又比較沒有瀏覽器相容性的問題:

HTML+CSS 原始碼:
<!DOCTYPE html>
<html>
<style>
body {
margin:0%;
overflow-x:hidden;/* 隱藏橫向卷軸,因為.demo_column的寬超過100% */
}
.demo_column {
position:relative;
left:-1.66666%;/* 設定偏左位移量 X */
width:103.333333%;/* 總寬度 100%+2X% */
background:#F2F2F2;
overflow:hidden;
letter-spacing:-4px;
}
.demo_column .box {
display:inline-block;
background:#D1E7DE;
width:30%;
height:160px;
margin:1% 1.66666%;
border:1px solid #333;
box-sizing:border-box;
}
</style>
<body>
<div class="demo_column">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
<div class="box">4</div>
<div class="box">5</div>
<div class="box">6</div>
<div class="box">7</div>
<div class="box">8</div>
</div>
</body>
</html>
這個方法是利用偏移的方式,讓顯示結果看起來無左右間距,實際上左右間距還是存在,只是”切掉”不顯示而已。
有興的朋友可以著手嘗試進一步的設計調整。